Webデザイン勉強したいけど何から始めればいいのか分からない。
そんな人は多いでしょう。実は僕もその一人です。
当サイトのデザインをもう少し改良したいのでWebデザインを本格的に勉強したいと思っていました。
そこで、Webデザイナー知人に「Webデザイン、一体何から勉強すればいいの?」と聞いてみました。
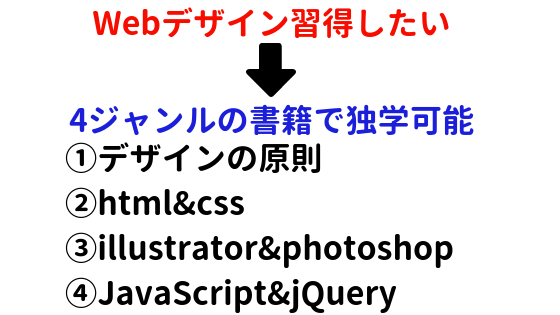
「Webデザインに必要な知識は大きく分けて
・デザインの原則
・html&css
・illustrator&photoshop
・JavaScript&jQuery
の4つ。スクール行かなくても10冊のWebデザイン本で独学できます。実際に自分はそうしました。」

今回、現役Webデザイナーが「これさえ読んどけばWebデザインを習得できる」と言う10冊のWebデザイン本を紹介してくれます。
ちなみに自分は10冊全部買いました。特にデザインの原則を学べる本のコスパはホントに素晴らしいと思います。
①デザインの原則

まず、美しいデザインには美しいデザインになる理由があります。美しい理由たる「デザインの原則」を解説している本を読みましょう。
デザインの原則を知るとWebデザインのみならず、分かりやすく美しいプレゼン資料が作成できるようになったり、さらにはカッコいい部屋のレイアウトまでできるようになります。
デザインの原則を学ぶことは日常生活にも役立つコストパフォーマンスに優れた投資なのです。
デザインの原則を知ることで「デザイン面白い!」とWebデザイン習得へのモチベーションもグッと高まるでしょう。
デザインの原則を学べる本は以下4冊です。
ノンデザイナーズブック
『ノンデザイナーズブック』は初版発刊から20年以上経ちますが今なお売れ続けています。デザインの原則を学ぶの最適な本です。
『ノンデザイナーズブック』の良いところは良いデザインの原則をたった4つの原則「原則1.近接、原則2.整列、原則3.反復、原則4.コントラスト」に集約している点です。4つだと誰でも覚えて使いこなせますね。
Webデザインではフォントの大きさやカラー、コンテンツの配置をどうするか決定していかなければなりません。4つの原則「原則1.近接、原則2.整列、原則3.反復、原則4.コントラスト」に照らし合わせながらデザインすることでデザインは見違えるほど良くなります。
なるほどデザイン
「『ノンデザイナーズブック』を読んで良いデザインの原則は分かった。でも実際にデザインする際にその理論をどうやって形に落とし込んでいけば良いのか分からない。」
『なるほどデザイン』はそんな人にとって救いとなる1冊。『なるほどデザイン』は良いデザインをするために、まずはその「目的」について深く考えましょうと提案しています。
デザインの目的を明確にすることで、どんなレイアウトでどんな見せ方にすべきなのか理論をデザインに落とし込む方法を学べます。
デザインのルール、レイアウトのセオリー
コンテンツをどのように配置すべきかデザインレイアウトに比重を置いて解説した本です。この本を読んでおけばどのようにコンテンツを配置するのか迷うことがなくなります。
さらに素晴らしいのが一流のデザイナーが手掛けた良質なデザインがサンプルとして多数掲載されている点です。
良いデザインの引き出しを増やすのにもってこいな1冊です。すでにWebデザイナーとして働いている人にとっても一流デザイナーのデザインの数々は参考になるでしょう。
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集
良質なデザインのWebサイト見本が多数掲載されています。さらにその見本のWebサイトのどんな部分がどう良いのか丁寧に解説してくれています。良いWebデザインのイメージの引き出しを増やすのに最適な1冊となるでしょう。
②html&css

Webデザインに欠かせないのがWeb制作の基本言語となるHTML&CSS。HTML&CSSを習得するためには実際にサイトを制作するのが効率的。サイト制作をしながらHTML&CSSを習得できる2冊の本を紹介します。
HTML5&CSS3レッスンブック
とにかく分かりやすいと評判のHTML&CSSの入門書。ステップバイステップで実際にサイト制作しながらHTML&CSSを習得できる良書です。
HTML5&CSS3デザインブック
『HTML5&CSS3レッスンブック』の姉妹本です。『HTML5&CSS3レッスンブック』で一通りHTML&CSSを習得した後、さらに様々なデザインのWebサイトを制作していきます。レスポンシブデザインも習得できます。
③illustrator&photoshop

本格的にWebデザインをするにあたっては自由な表現ができるIllustratorとPhotoshopを習得する必要性が出てきます。HTML&CSSと同時並行で学習していくと良いでしょう。
ただし、IllustratorとPhotoshopは本を見ながら学習するよりもAdobeが無料で提供しているチュートリアル動画をみながら実際にデザインしながら学習していく方が効率良いです。
チュートリアル動画でIllustratorとPhotoshopの基礎的な使い方を学習したら『Illustrator逆引きデザイン事典』『Photoshop逆引きデザイン事典』を読んで表現の引き出しを増やしましょう。
実際にデザインをする際に「ここは逆引きデザイン事典のあの表現方法を使えるな、やり方はどうかな?」と逆引きデザイン事典を辞書的に使えます。末永く使える2冊となるでしょう。
Illustrator逆引きデザイン事典[CC/CS6/CS5/CS4/CS3]
Photoshop逆引きデザイン事典[CC/CS6/CS5/CS4/CS3]
④JavaScript&jQuery

HTML&CSSを習得出来たら次はJavaScript&jQueryを学んでいきましょう。Webデザイナーとしてはプログラミング言語でもあるJavaScript&jQueryをガリガリ書けるようになる必要はありません。
しかし、「JavaScript&jQueryはどんな言語なのか」「JavaScript&jQueryでどんなことが出来るのか」は最低限押さえておきましょう。そのようなJavaScript&jQueryの基本は以下2冊の本で学べます。
確かな力が身につくJavaScript「超」入門
Web制作の現場で使うjQueryデザイン入門
Webデザインを本で独学してみませんか
Webデザインは「デザインの原則」「HTML&CSS」「Illustrator&Photoshop」「JavaScript&jQuery」等の知識を得て、その知識を活用できるように練習を重ねることで習得できるスキルです。Webデザイン習得は本で独学することでも十分可能です。
Webデザイン習得のためにデザインスクールに通うとなれば授業料数十万円の出費を覚悟しなければなりません。しかし、今回紹介した10冊の本で学習すれば出費は2万円ちょっとで済みます。Webデザインを学習したい方は本での独学も検討してみましょう。












