ぶっちぎりのぶっちぎり。
テックアカデミーはWebデザインスクールの中だとぶっちぎりでおすすめのスクールです。
現役Webデザイナーが専属講師としてついて週2回のマンツーマンレッスン。リアルタイムでWebデザインに対するフィードバックや改善点などアドバイスをくれます。
また講師がレッスンごとに「次のレッスンまでに○○までやってきましょう」と学習計画を策定や学習の進捗管理もしてくれるので学習に挫折しにくいです。
|フリー素材「ぱくたそ」-150x150.png)
自分一人だけで勉強するとさぼっちゃいそう…
そんな人におすすめですね。
Webデザイナーを目指している人には間違いなく役立つスクールです。
しかしながら見逃してはならないデメリットも3つあります。
・学習内容がコーディングに傾き気味
・受講期間を短くするとかなり忙しくなる
・メンタリング(マンツーマンレッスン)の時間帯は夜
本記事では受講生の口コミ・評判からテックアカデミーWebデザインコースについて中立的にメリット・デメリットについて解説します。
テックアカデミーWebデザインコースの料金・内容

| スクール概要 | |
|---|---|
| 料金・期間 | 4週間 社会人14万9000円 学生12万9000円 8週間 社会人19万9000円 学生15万9000円 12週間 社会人24万9000円 学生18万9000円 16週間 社会人29万9000円 学生21万9000円 |
| マンツーマンレッスン回数 | 4週間 7回 8週間 15回 12週間 23回 16週間 31回 |
| 学習時間目安(週ごと) | 4週間 40〜50時間 8週間 20〜25時間 12週間 14〜18時間 16週間 10〜13時間 |
| 受講形態 | オンライン完結 |
| 講師 | 専属の現役Webデザイナー講師 |
| オンラインチャットサポート | 全日15〜23時 |
| 学習内容 | ・Webデザインの原則 ・ワイヤーフレームの作成(ドローイングツールCacoo) ・HTML/CSS ・Photoshop ・JavaScript/jQuery |
| 転職支援 | TechAcademyキャリアというスカウトを受けられるプラットフォームの利用可能。 |
テックアカデミーのWebデザインコースではWebデザイナーとして必要な以下のスキルを学べます。
・Webデザインの原則
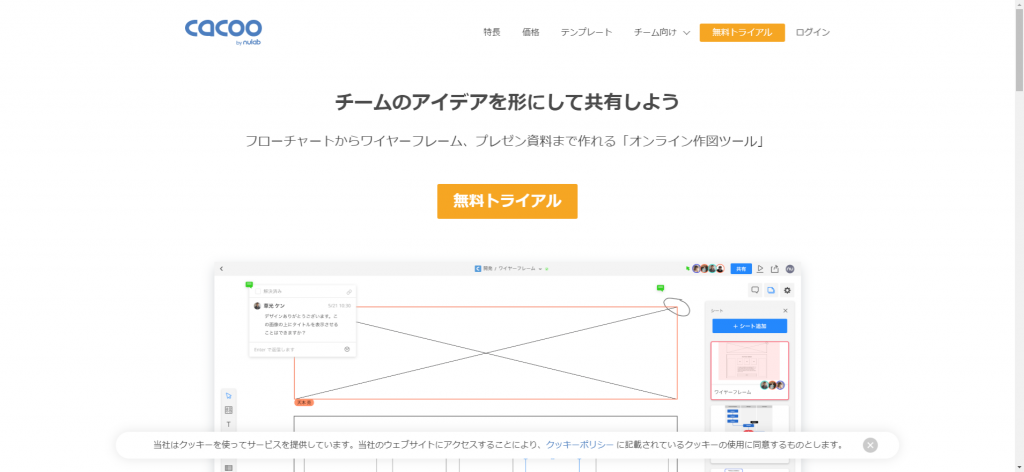
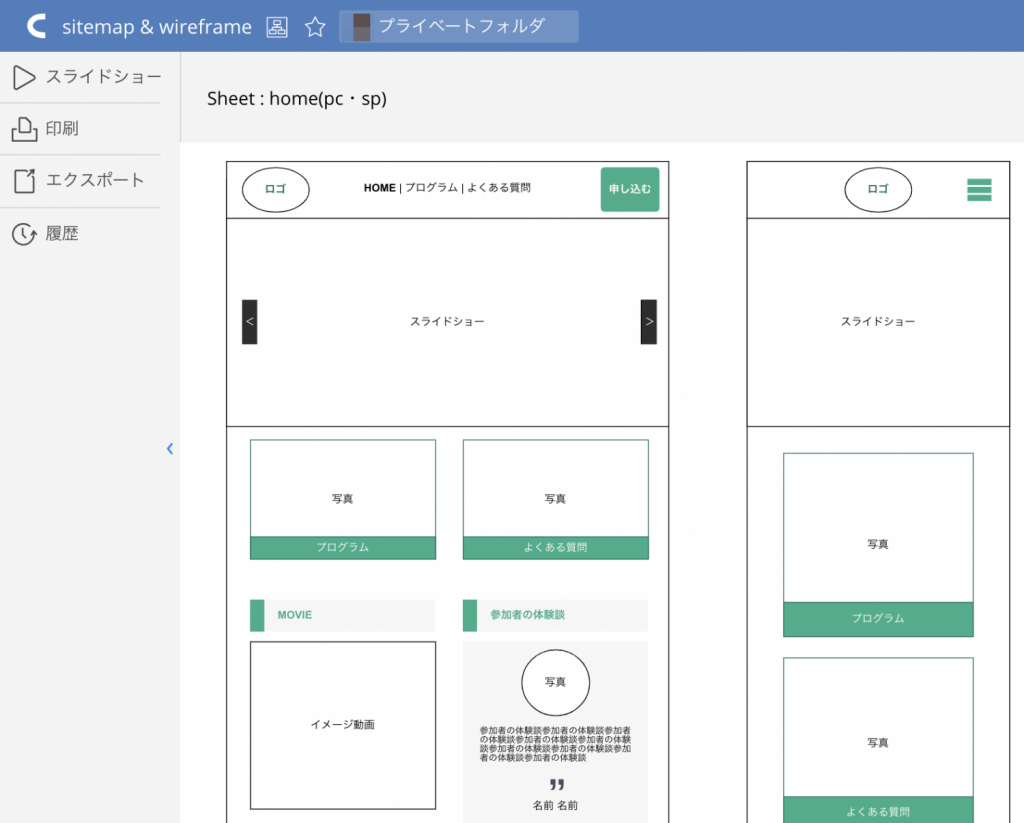
・ワイヤーフレームの作成(ドローイングツールCacoo)
・HTML/CSS
・Photoshop
・JavaScript/jQuery
そもそもWebデザインとは
|フリー素材「ぱくたそ」-150x150.png)
あの、その…恥ずかしいけど実はWebデザインってふわっとしてて具体的に何なのか分かってないんだけど。ごめんね。教えてもらえる?
Webデザインは以下の知識・スキルで構成されています。
- デザインの原則
- Photoshop/Illustrator
- HTML/CSS
- 最低限のJavaScript/jQueryの知識
デザインの原則とはコントラスト・近接・反復・整列など情報をデザインで分かりやすく伝えるのに必須の原則のことです。
その原則を習得したうえでデザインツールのPhotoshop/IllustratorでWebデザイン案を作っていきます。
その案を基にHTML/CSSでコーディング(Webサイトを作るためのプログラミング)ができるようになれば一通りWebデザインを習得できたといって良いでしょう。
またボタンにカーソルを合わせるとグイっとボタンが浮き出るといったデザインに動きをつけるJavaScript/jQueryなどのプログラミング言語もWebデザインに求められます。
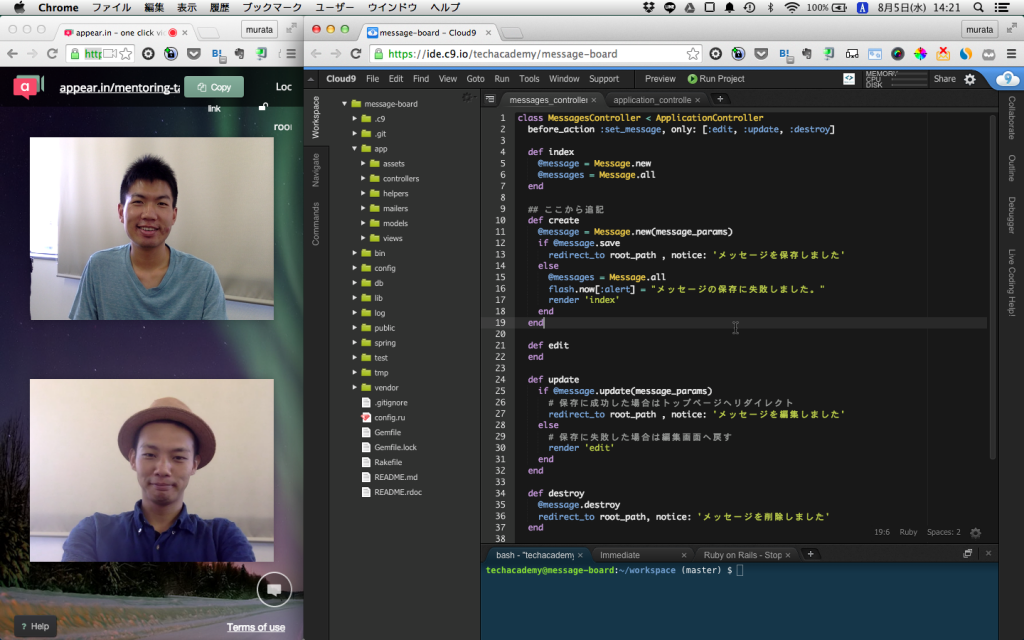
テックアカデミーの最大の特徴は現役Webデザイナー専属講師による週2回のマンツーマンレッスンですね。
マンツーマンレッスンでは質疑応答のみならず学習計画の策定や進捗管理まで行ってくれます。
テックアカデミーでの学習の流れをざっくりと見ていきましょう。
①学習計画プランニング
↓
②オンライン教材で学習&講師と週2回のマンツーマンレッスン
↓
③課題に取り組む
①学習計画プランニング

まずは講師と話し合って「いつまでに何をどうやって学習するのか」学習計画をプランニングします。
Webデザイン初学者が学習に挫折するのは「何をどう学べばWebデザイナーになれるのか明確ではないから」です。
|フリー素材「ぱくたそ」-150x150.png)
Webデザインってまずは何を勉強したらいいの?本当にこれ勉強すればWebデザイナーになれるの?
テックアカデミーの場合は現役Webデザイナーの講師が専属でついて週2でマンツーマンレッスンしてくれます。「次のレッスンまでに○○までやってきましょう」と学習計画を策定し進捗管理までしてくれます。
これがでかい。
迷いがなくなり学習に打ち込め学習効率も俄然高くなります。
②オンライン教材で学習&講師と週2回のマンツーマンレッスン
1つ誤解のないよう言っておきたいのですが学習内容は講師が全て決めるわけではないです。
テックアカデミーにはオンライン教材が用意されており受講生はそのオンライン教材を使って学習していきます。
教材で学ぶ学習内容は以下です。合計160時間の内容となっています。
Lesson0:事前準備(目安時間5時間)
Lesson1:Webデザインの概要(目安時間5時間)
Lesson2:Webデザインの原則(目安時間5時間)
Lesson3:制作フロー(目安時間5時間)
Lesson4:デザインツール(目安時間7時間)
Lesson5:ポートフォリオ・デザインカンプ(目安時間10時間)
Lesson6:HTML/CSS基礎(目安時間10時間)
Lesson7:ターミナルコマンド(目安時間3時間)
Lesson8:Sass/Compass(目安時間5時間)
Lesson9:ポートフォリオ・コーディング(目安時間10時間)
Lesson10:モバイルデザイン(目安時間15時間)
Lesson11:コーポレートサイト(目安時間25時間)
Lesson12:ショッピングサイト(目安時間25時間)
Lesson13:オリジナルサイト(目安時間30時間)
Lesson14:参考資料・バージョン管理ツールGit(目安時間0時間 ※必須ではない)
留意点がWebデザインの原則について学ぶ時間が5時間とかなり短い点です。
デザインの原則とはコントラスト・近接・反復・整列などわかりやすく情報を伝え、かつ美しいデザインとするのに必須の原則のことです。
受講前にノンデザイナーズ・デザインブック のようなデザインの原則の解説本で勉強しておくと良いでしょう。
教材でつまづきそうなポイントは専属講師が前もってマンツーマンレッスンで教えてくれ、学習ペースのコントロール含む学習計画の策定も講師がやってくれます。

③課題に取り組む

単元ごとに課題が課されます。
たとえば「Lesson4:デザインツール」ではドローイングツールCacooを使ったワイヤーフレーム(Webサイトの骨格)制作課題が課されます。
課題を提出すると現役Webデザイナーの講師がリアルタイムで課題のWebデザインやコードを添削したりフィードバックをくれます。
プロ目線のフィードバックをたくさんもらえる機会があるのもテックアカデミーならではの利用価値です。
フィードバックをもとに自分のデザインスキルを改善しプロに近づけWebデザイン素人を脱することができます。
―――――――
テックアカデミーでは上記の①~③のサイクルを回すことでWebデザインスキルを習得。
知識を身につけた後は最終課題のオリジナルWebサイト制作に取り組みます。
オリジナルWebサイト制作
最終課題ではオリジナルWebサイト制作に取り組みますが、どのようなWebサイトを作るかはすべて受講生の希望次第です。
受講生の大半は受講後のWebデザイナー転職やフリーランスとしての案件獲得を見据えて自身のポートフォリオサイトを作る人が多い傾向にあります。
テックアカデミーWebデザインコースの口コミ・評判から判明したメリット・デメリット

・学習内容がコーディングに傾き気味
・受講期間を短くするとかなり忙しくなる
・メンタリング(マンツーマンレッスン)の時間帯は夜
・確実に力がつく
・転職に成功
・副業案件を獲得
テックアカデミーWebデザインコースのデメリット

デメリット①学習内容がコーディングに傾き気味
はじめまして! わたしもテックアカデミーのwebデザインコース受講しましたが、カリキュラムがデザインよりもコーディングにやや傾いている(生徒もそこで躓く)のでフォトショやイラレの使い方、デザインの基礎考え方みたいのを聞いておかないとわたしのようにコーダーが出来上がるので注意です!笑
Twitter
テックアカデミーの計160時間の学習カリキュラムにはデザインの原則も含まれていますが配分時間はたった5時間とかなり少ないです。
この理由ですがWebデザイナーはデザインだけでなくHTML/CSSを使ったコーディングやPhotoshopなどのデザインツールの習得が必須だからです。
テックアカデミーはそれらのスキル習得に重きを置いたカリキュラムとなっています。
そのためデザインの原則については受講前に自分で先に学んでおくことをおすすめします。
デザインの原則を学ぶなら書籍のノンデザイナーズ・デザインブックが一番おすすめですね。
テックアカデミーを受講するまでに1週間ほどノンデザイナーズ・デザインブックを読み込むと良いでしょう。
デメリット②受講期間を短くするとかなり忙しくなる
率直に言うと、しんどかったです。
テックアカデミー受講生の感想
一番短い4週間コースで受講したので、ほぼ毎日カリキュラムと課題に追われている状態でした。
通勤で1時間、昼休みで1時間、帰ってきてからは時間が許す限りやっていたので、1日平均6時間ほど学習時間にあてていました。
テックアカデミーは受講期間を4週間、8週間、12週間、16週間と自由に選べます。
しかし受講期間が短かろうが長かろうが学ぶカリキュラムの量は一緒です。
4週間でテックアカデミーのカリキュラム内容をすべて学ぼうと思うと相当な時間がかかります。
| 目安学習時間(週) | 料金 | |
|---|---|---|
| 4週間 | 40〜50時間 | 14万9000円 |
| 8週間 | 20〜25時間 | 19万9000円 |
| 12週間 | 14〜18時間 | 24万9000円 |
| 16週間 | 10〜13時間 | 29万9000円 |
4週間の受講期間を選択したら週に40~50時間を学習する必要があります。1日当たり6時間の学習が求められます。
働きながらの学習ならかなりキツいです。
4週間も8週間も大きく料金は変わらないので受講期間は少なくとも8週間にして余裕を持って学習することをおすすめします。
デメリット③メンタリング(マンツーマンレッスン)の時間帯は夜
メンタリングの時間を夜にしか設定できないのは痛いですが、それを差し引いても結構いいサービスだと思います。
Twitter
テックアカデミーではマンツーマンレッスンの時間は講師と話し合って決めます。
テックアカデミーの講師は昼間は本業のWebデザイナーとして働いている人ばかりなのでレッスンの時間帯は必然的に夜となります。
テックアカデミーWebデザインコースのメリット

メリット①確実に力がつく
なんとかテックアカデミーのwebデザインコース(4週間)卒業できました!
Twitter
課題は容赦なく再提出になるし、1日8時間くらい勉強して、なかなかしんどい期間だったけど確実に技術はついた気がする。
これからは土台をより固めつつ、知識の幅を広げていきたいと思います 2月までに転職する!
テックアカデミーのWebデザインコースのカリキュラムは合計で160時間。
これだけの学習時間をかければWebデザイナーに転職できたり場合によっては実際にWebデザイン案件を獲得できる人もいるでしょう。
テックアカデミーではWebデザインスキルを1~4か月の短期集中で獲得できる良さがあります。
スクールの中でも受講料は1か月14万9000円、2か月19万9000円と安い方です。駅前の非デザイナーが講師をしているようなデザインスクールと比較する圧倒的にぶっちぎりの優良スクールです。
メリット②Webデザイナー転職に成功できます
techacademyでWebデザイン、WordPressの勉強をしてから3ヶ月。Web業界への転職を果たしました。コロナ流行のこのご時世、未経験アラサーの私を採用して頂いた会社には感謝の気持ちでいっぱいです。これから実力を高めていきたいと思います。
Twitter
テックアカデミーのWebデザインコースを受講してWebデザイナーもしくはWeb制作関連の仕事に転身している人はたくさんいます。
ただし学習開始したものの挫折してる人も成功してる人と同じかそれ以上います。
Webデザインに限らず何事でも成功する人、失敗する人はいます。
そもそもWebデザインには相性があります。転職できないのはテックアカデミーのせいではなくWebデザインと相性が悪いだけの話です。相性が合わなければ別のことにチャレンジすると良いと思います。
メリット③副業案件を獲得
自分の勉強と思い無償でいろいろとお手伝いをしていたのが始まりです。
そのうちに謝礼をいただくようになり、仕事としてちゃんと受けた方が良くなってきたので、開業するに至りました。
フリーランスで働こうとか副業を持とうという強い意思があったわけではなく、成り行きで開業しました。副業のアドバイスとしては、簡単なことから少しずつ始めることと、それを積極的に発信していくことが良いと思います。
受講生の感想
実際、私も周りに「副業でWeb制作をやっています。」と発信していると「ちょっとこれ相談したいんだけど!」といった声がかかるんですよね。やってみてからわかることも多いので、まずは小さく始めると良いんじゃないかと思います。
テックアカデミーを受講し副業案件を獲得できるレベルのWebデザインスキルを獲得できている人もたくさんいます。
ただし副業案件を獲得できるかはその人次第です。
Webデザインスキルだけでなく案件を獲得するための売り込み、営業スキルも関わってきます。テックアカデミーを受講したら必ず副業案件を獲得できたりいきなりフリーランスになれるわけではありません。
テックアカデミーWebデザインコースで転職できる?
|フリー素材「ぱくたそ」-150x150.png)
テックアカデミーでWebデザイン勉強したらWebデザイナーに転職できるかな?
当メディア編集部でも調査しましたがテックアカデミーのWebデザインコースを受講し転職に成功している人は沢山います。
テックアカデミーのカリキュラムの内容はWebデザイナーに求められるスキルを一通り習得できるように設計されています。
またカリキュラムの最後の卒業制作でオリジナルWebサイトを「ポートフォリオ(スキルを示す作品集)」として制作できるのが良いですね。
就活において自身のWebデザインスキルを示すにはこのポートフォリオが超重要になってきます。
ただオリジナルWebサイト以外にも自分でデザインした広告バナーなどを「ポートフォリオ」として作っておくとWebデザイナー転職に成功する確率が高くなります。
テックアカデミーWebデザインコースで副業で稼げるようになる?
|フリー素材「ぱくたそ」-150x150.png)
テックアカデミーでWebデザイン習ったら副業で稼げるようになるの?
カリキュラムに沿ってしっかり学びオリジナルWebサイトやバナーを制作できるWebデザインスキルを習得すれば副業で案件を獲得できるようになるでしょう。
テックアカデミーは副業のための以下2つのサポートをしてくれます。
①在宅ワーク案件の紹介
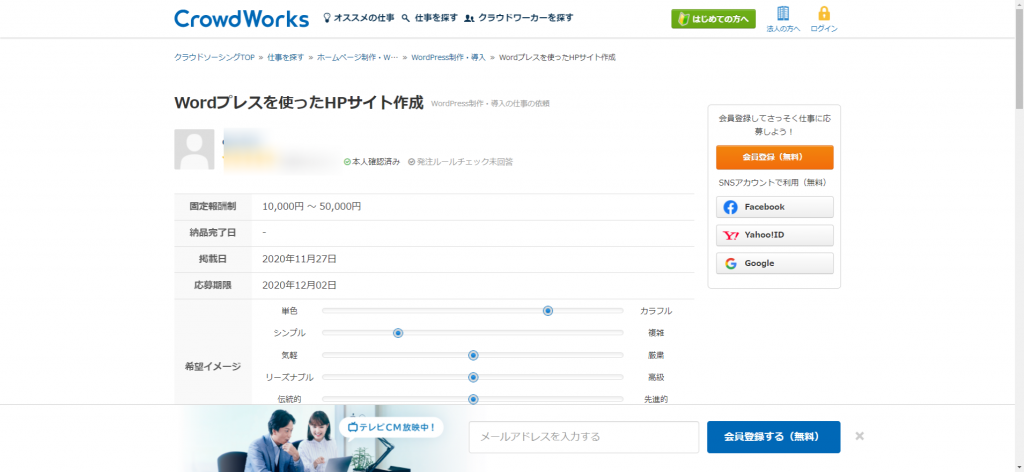
テックアカデミーはクラウドソーシングサイトの「クラウドワークス」と提携しており受講生に対してWebサイト制作案件を紹介できる体制があります。
②専属講師が案件獲得をサポート
専属講師がクラウドソーシングサイトの数多くの案件の中から初めての人でもこなせる仕事を一緒に探してくれます。
たとえばですが下のツイート主の方の場合
9月からテックアカデミーのwebデザインコース受け始めて、昨日は面談に行ってきました〜。ワーキングママ、、、転職活動はじめております!!
Twitter
ツイートを追跡したところWebデザインコースを受講後にしっかりフリーランスで案件獲得できるようになってますね。
今年は、web関連で大小含めて7つ、ディレクションは3つ、イラストは50点以上描いた。
Twitter
去年に比べて仕事も取りに行ったし、着実に成長してる感じがする。デザインの引き出しをどんどん増やして、いい仕事をしていこう〜
テックアカデミーWebデザインコース+WordPressセットもおすすめ
Webデザインコースでもきっちりカリキュラムに沿って学びデザインスキルを習得すれば副業案件を獲得できる可能性は高いです。
さらに稼げる可能性を上げたい場合は「Webデザイン+WordPressセット」がおすすめですね。
WordPressは大企業から中小企業のWebサイト、個人運営のWebサイトまでありとあらゆるWebサイト制作に利用されているCMS(Contents Management System)です。
たとえばマイナビウーマンなどのニュースサイトやカカクコムなど企業の公式サイトもWordPressで制作されています。
クラウドソーシングサイトを見てもWordPressを使ったWebサイト制作案件がゴロゴロ掲載されています。

「Webデザイン+WordPressセット」では
Webデザインを学習
↓
WordPressを使ったWebサイト制作
上記の流れで学んでいきます。
WoddPressを使ったWebサイト制作スキルへの企業の需要は極めて高いので時間的・金銭的に余裕がある人には「Webデザイン+WordPressセット」を選択しましょう。
テックアカデミーとコードキャンプを比較

競合スクールのコードキャンプのデザインコースと比較するとグッと理解が深まります。
|フリー素材「ぱくたそ」-150x150.png)
テックアカデミーも良さそうだけど、コードキャンプも評判良さそうね。どっちがいいの?教えて!
結論を先に言うとどちらのスクールが良いかはあなたのニーズによります。
テックアカデミーもコードキャンプも学習内容自体はほぼ同じです。
コードキャンプのWebデザインコースでは以下の内容を学びます。
・Webデザインの原則
・ワイヤーフレームの作成
・HTML/CSS
・Photoshop/Illustrator
・JavaScript/jQuery
テックアカデミーではIllustratorは学びません。代わりにドローイングツールのCacooを学びます。

この点以外はコードキャンプとほぼ同様の学習内容です。
ただテックアカデミーは「専属講師」がついて週2回マンツーマンレッスンをしてくれる点とオンラインチャットを利用できる点がコードキャンプと明らかに違いますね。
その分、テックアカデミーの料金はコードキャンプより高いものとなっています。
| テックアカデミー | コードキャンプ | |
|---|---|---|
| 料金・期間 | 1か月 14万9000円 2か月 19万9000円 3か月 24万9000円 4か月 29万9000円 | 2か月 14万8000円 4か月 24万8000円 6か月 29万8000円 |
| マンツーマンレッスン | 1か月 7回 2か月 15回 3か月 23回 4か月 31回 ※1回30分 | 2か月 20回 4か月 40回 6か月 60回 ※1回40分 |
| レッスンの時間帯 | 専属講師のスケジュールによる。基本は夜です | 朝7時~夜24時でレッスン受講可 |
| 講師 | 専属の現役Webデザイナー | 現役Webデザイナー ※レッスン毎に選択 |
| オンラインチャット | 〇 | × |
テックアカデミーと比べてコードキャンプのマンツーマンレッスンの時間はより長く料金も安いです。
ただしコードキャンプは専属講師ではなく講師はレッスンごとに指名する指名制です。週2回の進捗管理やオンラインチャットもありません。
上記の諸条件を鑑みて自分のニーズに応じてどちらかを選択するのが良いと思いますね。
受講料を安くする方法
最後にテックアカデミーを安く受講する方法をお伝えして締めとしますね。
実はテックアカデミーにはがっつり安く料金を安くできる方法があります。それが「先割」です。
1か月以上前に申し込むと受講料金が8%値引きされます。
どんな風に値引きされるのか実際に見てみましょう。

先割適用↓

16週間プランなら先割適用で通常の受講料29万9000円が27万5080円となります。
2万円以上の値引き。










コメント