ぶっちぎりです。
コードキャンプはWebデザインスクールの中だとぶっちぎりでおすすめです。
|フリー素材「ぱくたそ」-150x150.png)
またまたそんなこと言っちゃって。どうせ煽ってるんでしょう。
そう思う人もいるでしょう。
いえいえ、煽ってません。
私自身過去にコードキャンプを受講しました。

その経験から言うと
「コードキャンプは現役Webデザイナー講師のマンツーマンレッスンを受講できる上に料金がスクールの中でもトップクラスに安い」のでWebデザインを学びたい人に強くおすすめできるスクールです。
ただし注意点が1つだけあります。それが講師が専属講師ではない点。レッスンではその都度違う講師を予約します。
後でテックアカデミーをも比較しますがテックアカデミーのような専属講師がつくスクールであれば学習計画を策定してくれたり、「次のレッスンまでに○○までやってきましょう」と講師が進捗管理もしてくれます。オンラインチャットでいつでも質問し放題です。
こういった専属講師による進捗管理やオンラインチャットはコードキャンプにはない点です。コードキャンプのデメリットであると言えるでしょう。
そうしたデメリットもあるものの料金的にはテックアカデミーよりもコードキャンプが大幅に安いです。ある程度自主的に勉強できる人であればコードキャンプは最もおすすめできるスクールですね。
またコードキャンプに進捗管理はないと言えど教材がラーニングデザイナーによって設計され作りこまれた教材なので教材に沿って学習していけば着実にWebデザインスキルを習得できるようになっています。

単元ごとにデザイン制作課題の提出が求められ課題がデザイナー講師から合格をもらえない限り次の単元に進めないです。着実に力をつけられるスクールです。
本記事ではWebデザインを学べるコースの実際の受講生のリアルな口コミ・評判を見ていきます。
追記)オンラインチャットをオプションで購入可能になりました

オンラインチャットがコードキャンプにはないと前述しましたがコードキャンプにはオンラインチャットのオプションサービスができました。
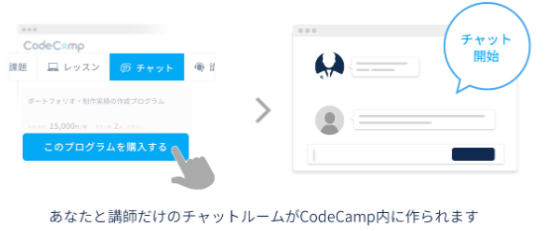
コードキャンプの各講師が用意した学習プログラムをチャットを通して学べるオプションサービス「チャットレッスン」です。課題を与えてもらったり提出した課題に添削を受けられます。
月額1万5000円と格安。チャットレッスンは受講期間中でも受講後でも利用できるというのだからかなりお買い得でしょう。
コードキャンプのWebデザイン向けコースの内容・料金
| 料金・期間 | 2か月プラン 14万8000円 4か月プラン 24万8000円 6か月プラン 29万8000円 |
| コース | ・デザインマスターコース ・Webマスターコース |
| マンツーマンレッスン回数 | 2か月プラン 20回 4か月プラン 40回 6か月プラン 60回 |
| 学習時間目安(週) | 2か月プラン 20~25時間 4か月プラン 10~15時間 6か月プラン 5~10時間 |
| レッスン受講時間 | 朝7時~夜24時 |
| 講師 | 現役Webデザイナー ※レッスン毎に選択 |
コードキャンプは2か月プランなら料金は14万8000円と安いですが学習時間は週20~25時間求められます。
1日3時間ほどの学習時間が必要となりなかなかにハードになることが予想されますね。
働きながら学びたい人ならもう少しゆとりのある4か月プランが妥当でしょう。4か月プランなら週10~15時間の学習時間であり1日1時間半ほど学習時間を確保できれば十分です。
私の場合は2か月コースだと、レッスンが20回になるのでそれでレッスン40回になる4か月コースにしました。質問がどんどん出てくるし、レッスン多くしました。
Twitter
コードキャンプにはWebデザインを学べるコースとして大きく分けて以下の2つのコース
があります。それぞれ学習内容を見ていきましょう。
デザインマスターコース
デザインマスターコースでは以下の内容を学べます。
- Photoshop/illustrator
- HTML/CSS
- JavaScript/jQuery
- Bootstrapf
デザインに動きをつけられるJavaScript/jQueryも学ぶのでかなり本格的なWebサイトを作れるようになります。
JavaScript/jQueryを使えれば、ボタンにカーソルを合わせるとグイっとボタンが浮かび上がってきたり様々な動きのあるサイトを作れます。
観光情報サイト、カフェのホームページ、写真加工・バナー・ロゴ制作などWebサイトのデザインが自由自在にできるようになります。
Webマスターコース
Webマスターコースではプログラミング言語のPHPを学びより機能的なWebサイトを作れるようになります。
デザインも少し学びますがデザインマスターコースと比較してプログラミング学習寄りの内容となっています。
- HTML/CSS
- JavaScript/jQuery
- PHP
- MySQL
たとえば、ログイン機能や会員登録機能、パスワード認証機能のあるECサイトなども作れるようになります。
|フリー素材「ぱくたそ」-150x150.png)
それでどっちのコースがいいの?
副業で稼ぎたいなら → Webマスターコース
デザイン重視なら → デザインマスターコース
副業で稼ぎたい場合はPHPを学べるWebマスターコースがおすすめです。
なぜなら現在、多くの企業や個人がワードプレスというPHPで構成されているソフトウェアによってWebサイトを制作しています。
そのワードプレス制作案件はもちろんのこと、サイトにログイン機能やパスワード認証、カート機能を追加する等の多種多様な案件が豊富にあり副業で取り組みやすいためです。なので副業で稼ぎたいならWebマスターコースがおすすめです。
一方でデザインをがっつり学びたいならデザインマスターコースを受講しましょう。
コードキャンプでの学習の流れ
コードキャンプでの学習の流れは以下
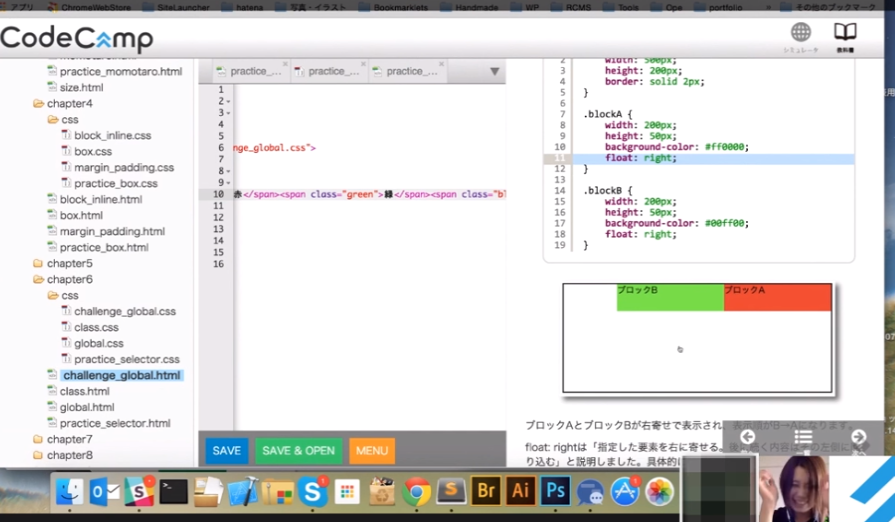
①オンライン教材で学習
②マンツーマンレッスンで質問
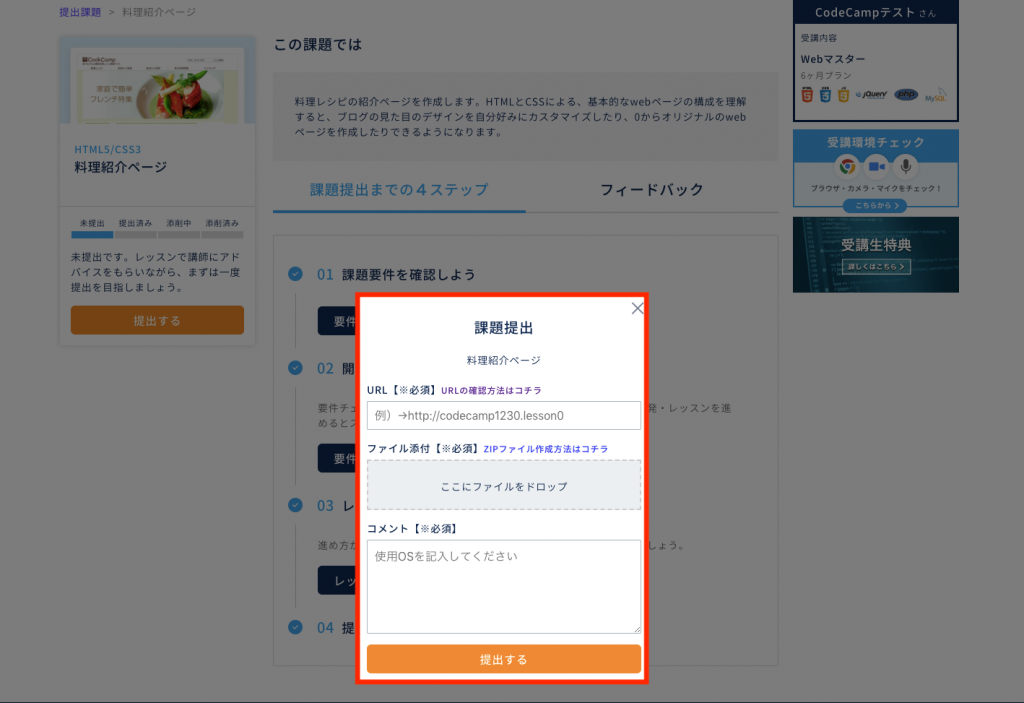
③単元ごとに課題提出
④オリジナルWebサイト制作
①オンライン教材で学習

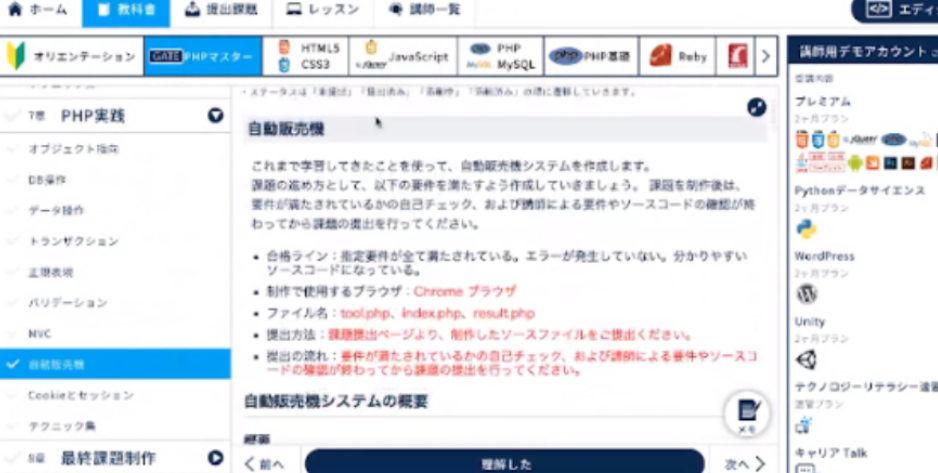
まずはオンライン教材に沿って学習していきます。オンライン教材は教材制作のプロであるラーニングデザイナーが設計した作りこまれたものなのでステップバイステップで学んでいけます。
②マンツーマンレッスンで質問

オンライン教材で学習していると分からない点が確実に出てくるでしょう。
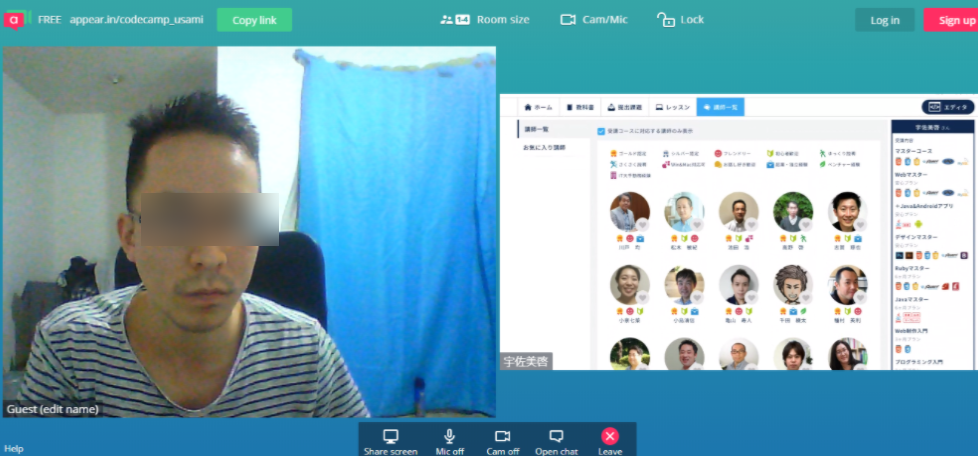
そこでコードキャンプの現役Webデザイナー講師のマンツーマンレッスンを予約します。朝7時~夜24時の間で受講できます。
上記写真のようにビデオ電話で画面を共有しながら講師に解説してもらえるので疑問もスッと解けますよ。
③単元ごとに課題提出

オンライン教材はただ受け身ではありません。
単元ごとに提出が必要な「デザイン制作課題」があります。もちろん講師の助けを借りて取り組むこともできますよ。
課題を提出すると講師が丁寧にデザインを添削してくれて「文字と背景には明度差をつけて可読性を上げましょう」などフィードバックを与えてくれます。
④オリジナルWebサイト制作
すべての単元を終えると最終的には卒業制作として自分でオリジナルWebサイトを企画しデザインしていきます。

コードキャンプをテックアカデミーと比較してみる

|フリー素材「ぱくたそ」-150x150.png)
テックアカデミーも良さそうだけど、コードキャンプとどっちがいいの?
テックアカデミーにもWebデザインコースがあります。
学習内容自体はIllustratorがない以外はコードキャンプとほぼ同様。
ただテックアカデミーは「専属講師」がついて週2回マンツーマンレッスンをしてくれる点とオンラインチャットを利用できる点が違いますね。
その分、テックアカデミーの料金はコードキャンプより高いものとなっています。
| コードキャンプ | テックアカデミー | |
|---|---|---|
| 料金・期間 | 2か月 14万8000円 4か月 24万8000円 6か月 29万8000円 | 1か月 14万9000円 2か月 19万9000円 3か月 24万9000円 4か月 29万9000円 |
| マンツーマンレッスン | 2か月 20回 4か月 40回 6か月 60回 ※1回40分 | 1か月 7回 2か月 15回 3か月 23回 4か月 31回 ※1回30分 |
| 特徴 | 朝7時~夜24時でレッスン受講可 | 週2(1回30分)の進捗管理 |
| オーダーメイドカリキュラム | × | × |
| 講師 | 現役エンジニア ※レッスン毎に選択 | 専属の現役エンジニア |
| オンラインチャット | × | 〇 |
またコードキャンプはマンツーマンレッスンの時間の長さも圧倒的に長いです。
コードキャンプはオンラインで質問できるオンラインチャットがなかったり講師が専属ではない点がデメリットです。
しかしCodeCampはある程度自分で学習ペースをコントロールして学習できる自主的な人に強くおすすめできるスクールです。
コードキャンプWebデザインマスターコースの評判・口コミからわかるメリット・デメリット
・専属講師ではない
・オンラインチャットはオプションで購入
・人気講師の予約が取れない場合もあり
・料金が圧倒的に安い
・現役のフリーランスWebデザイナー講師が多い、経験豊富
・朝7時~夜24時で受講可能
・チャットレッスンが良い
デメリット

デメリット①指名制、専属講師ではない
codecampの良い所は講師を選べる事です。事前に顔写真付きのプロフィールをみてこちらから指名するシステムでとても安心です。
コードキャンプは競合スクールのテックアカデミーとは異なり講師が専属講師ではなく指名制です。
専属講師ではないのは良い点も悪い点もあります。
悪い点
専属講師だと学習計画を策定してくれ「次のレッスンまでに○○までやってきましょう」など進捗管理もしてくれます。
あとはやはり人間同士なので何度も顔を合わせるうちに熱心に教えてくれる、より教育に熱意をもってコミットしてくれる可能性が高くなりやすいです。
コードキャンプでも同じ講師を指名し続ければほぼ専属講師と同様となりますが人気講師だと予約が取れない日もあるので完全な専属講師にはできないです。
良い点
専属講師ではない指名制の良い点は講師の質が低かったり相性が悪い場合なら次からはその講師のレッスンを取らなければOKな点。
専属講師制のテックアカデミーだと相性が悪くても運営サイドが認める理由がない限り講師のチェンジはできません。
デメリット②オンラインチャットはオプションで購入
テックアカデミーの体験レッスンした。すぐにチャットで質問できるのが良いと思う。コードキャンプとどっちにするか…。
Twitter
コードキャンプはテックアカデミーと異なりいつでも質問できるオンラインチャットはありません。
ただし前述のようにオプションで月額1万5000円を支払ってオンラインチャットで質問できるようにすることは可能です。
デメリット③人気講師の予約が取れない場合もあり
コードキャンプの講師人数少なすぎ 聞きたいと思った時にすぐに質問できないくらいいつもだいたい講師の予約が埋まってる 2ヶ月で17万取って使い回しの電子教科書と実質お金かかってるの講師の人件費くらいなんだからさすがにこれはクレームレベルだ。
Twitter
コードキャンプは料金が安く講師の質も高いゆえに人気のあるスクールです。受講生の方が多く講師が不足するタイミングはどうしても出てしまうでしょう。
ただ講師が不足しているかどうかは時期によるのですがコードキャンプが提供している無料体験レッスンの際に「予約どれだけ埋まってますか?」と講師に事前確認しておきましょう。
メリット

メリット①料金が圧倒的に安い
codecampの良い点
Twitter
・現役のエンジニアかつ選りすぐりの講師を厳選
・教科書をベースに自身で進める学習スタイルのため、時間と場所に縛られない
・費用が比較的安い
コードキャンプはプログラミングスクールの中ではやはり圧倒的に料金が安いです。
受講料が50万、60万円するようなスクールも出てきてる中(※というか開始当初からじりじりと値上げしてきてるんですよね)、コードキャンプは開始当初からずっとマンツーマンレッスンありで2か月14万8000円、4か月24万8000円、6か月29万8000円という価格帯を維持してます。
コードキャンプの良心が見える点だと思います。
メリット②現役のフリーランスWebデザイナー講師が多い、経験豊富
コードキャンプの講師は現役でほとんど5年以上やっておられる方でした。
Twitter
あと、毎回講師を自分で選べるので合う人で予約すれば、とても楽しかったです。卒業生より
コードキャンプは講師が講師歴5年以上のフリーランスWebデザイナーだったりと経験値豊富な人が多めですね。

コードキャンプの講師採用テスト通過率は17%と相当厳しいので経験値がありかつ教えるのが上手な人が講師に揃っています。
コードキャンプの講師の質には期待して良いと思いますよ。
メリット③現役Webデザイナー講師のフィードバックが有益
今日はコードキャンプの講師の方にWEBデザインのカンプを見てもらいました。
Twitter
⦿紹介するものが連想できない色にしない(反射でブラウザバックしてしまうとか)
⦿テキストと背景には明度差をつける(デザイン以前に可読性)
⦿後付でもいいから、理由で理論武装する。
どのような習い事でもそうですがその道のプロからフィードバックを受けられるか否かで学習効率の高さは著しく高くなります。
これは当たり前の話で素人の制作したデザインはプロのデザイナーから見ると改善点が山ほどあるわけです。その改善点を1つ1つプロ目線で指摘してもらい改善していくことで初めてデザイン能力も向上していきます。
この「改善の気づき」を得られる頻度が多いのもコードキャンプの良さ。コードキャンプはマンツーマンレッスンが2か月で20回、週に2回以上です。
また課題を提出した際も講師にたっぷり添削してもらえるのでデザイン能力を改善する機会は豊富にあります。
メリット④朝7時~夜24時で受講可能
コードキャンプさんで今年1月~2月にRubyコース受講していました。WEBで早朝から遅い時間まで受講できて、説明も丁寧で学びになりました(^^)
Twitter
コードキャンプは朝7時~24時の間で現役Webデザイナー講師のマンツーマンレッスンを受講できます。
仕事後や仕事前に受講したりとライフスタイルに合わせて学習できるのもコードキャンプの魅力ですね。
なお上記のツイート主はRubyコース受講生のものですがデザインマスターコースに関しても同様で早朝から夜遅くまでマンツーマンレッスンを受講可能です。
メリット⑤チャットレッスンが良い
コードキャンプのチャットレッスンを受けていますが、ちょっとした質問などの時は授業よりもチャットの方が質問しやすくて便利でした。
Twitter
コードキャンプのデメリットとしてオンラインチャットがないとあげました。

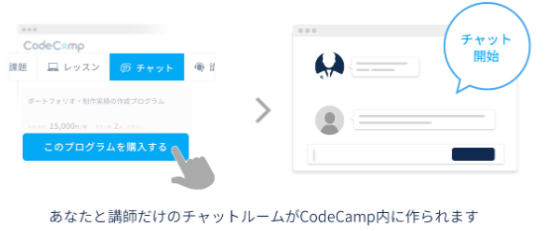
ただし、コードキャンプにはオンラインチャットに類似したオプションサービス「チャットレッスン」が新しくできました。
おそらくチャットで質問したいという声が上がっており、それに対応する形でできたオプションサービスでしょうね。オンラインチャットは人によっては必要ない人もいるでしょうし選択できるのが良いですね。
コードキャンプ各講師に直接チャットで質問したり課題を与えてもらい添削してもらったりできるサービスです。
料金は月額1万5000円で受講期間中だけでなく受講期間後も利用できるのでかなりお買い得。課題を出してもらって添削し続けてもらえるのは素晴らしい。
普通に安いです。
無料体験レッスンあり
Webデザインスクールは駅前やらショッピングセンターやらいろんなところにスクールありますよね。
でもそういったスクールは講師が少しWebデザインを知ってる程度であり現役Webデザイナーではない場合が多いです。教育の質はあまり高いものとは言えません。
一方、オンラインなら安価に質の高い教育を受けられます。中でも今回紹介したコードキャンプはおすすめです。
コードキャンプはWebデザイナー講師による無料体験レッスンも提供しています。コードキャンプのレッスンはどんなものか体験してみてください。無料体験レッスンの詳細は公式サイトから確認ください。
公式サイト
https://codecamp.jp/




コメント