Webエンジニアは最強の仕事
Webエンジニア以上に人生を勝ち組軌道に乗せられる仕事は他に見当たりません。
現在、圧倒的なWebエンジニア不足で売り手市場なため収入は他の仕事と比較して高水準にあります。
Webエンジニアは働き方も自由度が高くフレックスタイム制だったり、リモートワークを許容している企業も多いです。
何よりもWebエンジニアになるのは再現性が高め。
未経験からでも数か月学習にコミットすればWebエンジニアに転職可能です。最近ではエンジニア転職向けプログラミングスクールも多数登場しているので転職は容易になっています。
本記事ではそんな最強の仕事でもあるWebエンジニアに求められるスキルについて解説しますね。
当メディア『ノースキルの逆襲』編集部(須賀)より
当メディア『ノースキルの逆襲』編集部の須賀です。当メディアではこれまで20社以上のプログラミングスクールと受講生を取材してきました。
各スクールの教材や講師についても授業を受講し、チェックした上でおすすめスクールをこちらの記事「本当に力のつくおすすめプログラミングスクールまとめ」で掲載しています。参考にしてくださいね。

Webエンジニアには2つの職種がある

Webエンジニアには大きく分けて以下2つの職種があります。
・フロントエンドエンジニア
・バックエンドエンジニア
フロントエンドエンジニア
フロントエンドエンジニアとはユーザーが直接目にする前面(フロント)部分のプログラムをJavaScriptを使って書くエンジニアです。
WebサービスやWebサイトを使っていて突然、警告画面が出る時ありますよね。あの警告画面の様なポップアップを出すのはJavaScriptで書いたプログラムで可能となります。
書いたプログラムの結果がすぐ画面で確認できる楽しさもありフロントエンドエンジニアはプログラミング初学者に人気のある職種です。
Webサービスのビジュアルに関わる職種なので最近では隣接職種であるWebデザイナーからフロントエンドエンジニアになる人も増えています。
バックエンドエンジニア
バックエンドエンジニアはWebサービスやWebサイトのバックエンド側、つまりユーザーから見えないサーバー側で動くプログラムを書くエンジニアです。サーバーサイドエンジニアと呼ばれることもあります。
Webサービスはクライアントサイドとサーバーサイドの2つで構成されています。
クライアントサイド:Webアプリを利用するユーザー側
サーバーサイド:Webアプリを提供する側
バックエンドエンジニアはこのサーバーサイド側で動くプログラムを書くのが仕事です。
具体例を出しましょう。
たとえばユーザーがECサイトで買い物をしていて化粧品「プロアクティブ」の商品詳細ボタンを押します。
この場合「プロアクティブの商品説明文や商品イメージ」が必要になります。それらテキストや画像を表示する要求のことを”クライアントサイドからのリクエスト”と言います。
サーバーサイド側ではこのクライアントサイドからのリクエストに対して「プロアクティブの商品説明文や商品イメージを表示するためのデータ」を返さなければなりません。これをレスポンスと言います。
バックエンドエンジニアはプログラムを書いてユーザーの操作に応じたレスポンスを返すシステムを作るのが主な仕事になります。
Webエンジニアが使うプログラミング言語・フレームワーク

フロントエンドエンジニア
HTML/CSS、JavaScript、jQuery、Vue.js、React、Angular
HTMLで文書や画像を配置し、CSSで文字や色を装飾します。これをマークアップと呼び、フロントエンドエンジニアの基本的な仕事の1つです。
フロントエンドエンジニアにとって最も重要なのがプログラミング言語JavaScriptとフレームワークの習得です。
フレームワークとは開発をする際に必要な機能をまとめて提供してくれるソフトウェアのことです。開発における「型」みたいなものです。
たとえば履歴書は自己PRにおいて何を書けばいいのかすでに項目をまとめてくれてる「型」です。
それと同じでフレームワークは開発の際に必要な機能をまとめて提供している開発における「型」です。使用することで開発の効率を上げることができます。
フロントエンドエンジニアはVue.js、React、Angularのフレームワークのどれかを習得しておくのが必須となっています。
バックエンドエンドエンジニア
PHP、Ruby、Python、Ruby on Rails、Laravel、Django
バックエンドエンジニアはプログラミング言語PHP、Ruby を用いてバックエンドで動くプログラムを組んでいきます。
首都圏のベンチャー企業はWebサービスの開発にRubyとフレームワークのRuby on Railsを使用するケースが多いです。RubyはWebサービスを効率的に開発できる良さがあります。
PHPもRubyと同じくWebサービスの開発に使用される言語で、日本全国、中小から大企業まで使用しており根強い人気があります。最近ではPHPのフレームワークLaravelを使う企業が増えています。
Pythonも人気ですね。機械学習やデータ分析に欠かせない言語ですがWeb業界でも使用される例が出てきています。フレームワークとしてはDjangoが有名です。
フロントエンドエンジニアとバックエンドエンジニアのどちらがおすすめ?

筆者としてはバックエンドエンジニアがおすすめです。
フロントエンドエンジニアとバックエンドエンジニアのメリットを解説していきましょう。
フロントエンドエンジニアになるメリット
書いたプログラムの結果がWebサービスやサイトの画面上ですぐ確認できる楽しさがあります。またデザインやビジュアル、UI/UXにも深くかかわる職種なのでデザインへの興味が強い人におすすめです。
すでにWebデザインやデザインの仕事をしてきた人であればフロントエンドエンジニアへキャリアチェンジするのもアリかなと。
バックエンドエンジニアになるメリット
バックエンドエンジニアはWebエンジニアの中で最も求人が多い職種です。現時点ではWebエンジニアの中では最も企業からニーズの強い職種です。
企業によってはフロントエンドエンジニアやインフラエンジニアの業務を兼務することもあります。幅広くスキルをつけやすく市場価値を高めやすい職種です。
未経験からWebエンジニアを目指すのであればフロントエンドエンジニアよりもバックエンドエンジニアをおすすめします。
Webエンジニアのキャリアプラン

Webエンジニアは一般的な職種と比較してもキャリアのかじ取りがしやすいです。
実務経験を数年積んだWebエンジニアには以下3つのキャリアの方向性があるでしょう。
①エンジニアとして専門性を高めスペシャリストを目指す
②独立・フリーランスエンジニアになる
③CTOなど上位職を目指す
①エンジニアとして専門性を高めスペシャリストを目指す
プロダクト開発の中心となる頼れるスペシャリスト的エンジニアを目指す方向性です。
与えられた仕様通りにプログラムを書くのみならず複数のプログラミング言語やネットワーク技術やデータベース設計、クラウドインフラなど幅広く技術に精通しているエンジニアです。
正社員であっても年収800万円以上を目指すことは十分に可能でしょう。
②独立・フリーランスエンジニアになる
正社員エンジニアという安定性はなくなりますが独立・フリーランスエンジニアになるとより高収入を目指せます。
月単価80万円の案件なら割と普通に獲得可能です。実務経験2、3年でも月単価80万円は獲得できます。
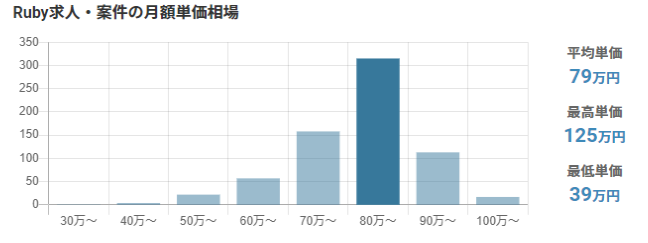
参考までにフリーランスエンジニア向け案件紹介サイトのレバテックフリーランスで案件を確認してみましょう。
Rubyの案件の平均単価は79万円です。年収換算すれば約950万円となります。これが平均です。
ただしフリーランスは案件がずっと続くわけではないデメリットもあります。
とはいえ案件が見つからない場合に80%給与保証をしてくれるMidworksのようなフリーランスエージェントも出てきていますのでフリーランスエンジニアを目指すのも選択肢として十分アリかなと。
CTOなど上位職を目指す
専門性の高いスペシャリスト的エンジニアは年収1000万円が上限です。その上限を突破するにはCTOや管理職などの上位職を目指す他ありません。
Web系企業は社員の平均年齢が20代~30代前半と若く、20代後半で部長クラスの管理職についている人もいます。
たとえば現在DMMでCTOをしている松本勇気氏は1991年生まれでかなり若いです。25歳の時にグノシーのCTOになっています。
CTOになると年収1000万円どころかもっと高収入を目指すことが可能です。
管理職としてマネジメント経験を積んでから別の企業に転職してCTOを目指すのが王道ですね。
フリーランスと比較すると時間はかかるかもしれませんがリスクが低め。もちろんCTOでエンジニアを統括する立場になるので責任は増します。
未経験からWebエンジニアを目指す方法

未経験からWebエンジニアを目指す方法としては以下の2つのステップがあります。
1.独学
2.プログラミングスクールを利用する
1.独学
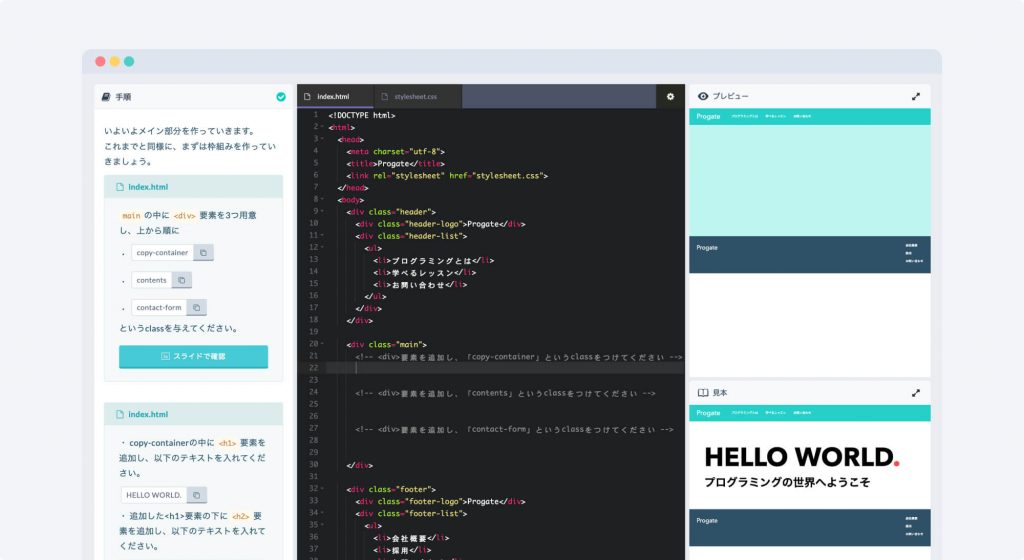
独学でおすすめなのがオンライン教材のProgateです。
Progateが凄いのは自分で開発環境を用意しなくてもブラウザで直接コードを打ち込んでその結果を実行できる点ですね。隙間時間に学習可能です。
ProgateではPHP、Ruby、JavaScript、Pythonなど多種多様な言語を学習できるのも良いですね。
Webエンジニアへの転職であれば首都圏での就職ならRubyの学習がおすすめです。関西や地方での就職あればPHPがおすすめです。
Progateで基礎を学習した後はササっとオリジナルWebアプリ開発に移行しましょう。実際に手を動かしてコードを書きアウトプットする過程でこそ実践に使える知識が身に着きます。

あとエンジニア転職においてはオリジナルWebアプリをポートフォリオとして持っておくとエンジニアの素養を示しやすいので選考で有利になります。
エンジニア転職において確認されるエンジニアの素養は以下です。
・自走できるか
・論理的思考力があるか

ポートフォリオを見ながら面接すれば上記の素養は一発で分かるので、企業は未経験を採用する際にはポートフォリオの呈示を求めるケースも多いです。
ただし独学は挫折しやすい
独学の問題点は「挫折しやすい」ことです。
基礎学習は独学でも良いのですがオリジナルWebアプリを開発する段階になると「何をどうやって勉強すれば良いのか分からない」状態が頻発します。
結果的に挫折してしまうケースが非常に多いです。
2.プログラミングスクールを利用する
独学よりプログラミングスクールを利用するのが断然おすすめです。
プログラミングスクールでは現役エンジニアの講師が習熟度に合わせて「何をどうやって勉強すれば良いか」学習計画を立てて教えてくれるので学習に迷いがなくなります。一心不乱に学習に打ち込めます。
また現場で求められるコードの書き方を学べるのもメリットです。独学だと可読性の低いコードを書いてしまったり変な癖がついてしまうリスクもありますからね。
筆者が再び、未経験に戻ってエンジニア転職をするとしてもプログラミングスクールを利用しますね。
スクールは以下5つの中から選ぶと間違いないです。
| スクール | 強み | 向いてる人 |
|---|---|---|
| DMM WEBCAMP | 転職・就職(質重視) | ・就職、キャリアサポート重視 |
| RUNTEQ | 転職・就職(質重視) | ・就職先にこだわる ・実務レベルスキル習得 |
| プログラマカレッジ | 転職・就職(コスパ重視) | ・無料で受講したい人 |
| COACHTECH | 副業 | ・副業で稼ぎたい |
| CodeCamp | スキルアップ | ・安く学びたい |
各スクールの詳しい解説は以下を参照ください。
まとめ

Webエンジニアは最強の仕事
将来不安を抱えている人や現在の仕事でキャリアの展望が見えない人であればキャリアチェンジ先の仕事候補としてWebエンジニアは強くおすすめできます。
現在、圧倒的にWebエンジニア不足でこの先も人材不足は継続すると推定されます。人材不足ゆえに売り手市場で収入も他の職種と比較して高いです。
数か月学習すればWebエンジニアに転職もでき、数年実務経験を積めば他の職種にはない高収入が期待できます。
Webエンジニア以上に人生を軌道に乗せやすい仕事は他にないでしょう。
| スクール | 強み | 向いてる人 |
|---|---|---|
| DMM WEBCAMP | 転職・就職(質重視) | ・就職、キャリアサポート重視 |
| RUNTEQ | 転職・就職(質重視) | ・就職先にこだわる ・実務レベルスキル習得 |
| プログラマカレッジ | 転職・就職(コスパ重視) | ・無料で受講したい人 |
| COACHTECH | 副業 | ・副業で稼ぎたい |
| CodeCamp | スキルアップ | ・安く学びたい |
各スクールの詳しい解説は以下を参照ください。










コメント