現在、空前のエンジニア転職ブームです。
そんな中、文系からエンジニアに転職する人も続々と出てきています。
先日、当メディア編集長がコネを使って文系未経験からWebエンジニアとして転職されたブシトラさんにインタビューを実施しました。
ブシトラさんが未経験からITエンジニアになるためにしたこと、ITエンジニアを目指している人へのアドバイスをお聞きしました。

文系からエンジニア転職する人が増えているので興味のある人はたくさんいると思います。ぶっちゃけ話期待してます。よろしくお願いします。

2020年4月に都内ITベンチャーにWebエンジニアとして就職しました。
25歳男性
大学卒業後、新卒で人材企業の営業として勤務後半年で退社
2018年からプログラミング学習を独学で開始
2019年9月~2020年1月はプログラミングスクールのRUNTEQで学習
2020年4月に就職
現在はWebエンジニアとして都内ITベンチャーに勤務
Twitter:busitora2
そもそもITエンジニアとは

ブシトラさんへのインタビューに行く前にITエンジニアの職種について触れておきますね。ITエンジニアと一口に言っても大きく分けて以下の4つに分かれます。
システムエンジニア(SE)
顧客へヒアリングをし要望に沿ったシステムを設計するのが主な業務です。
顧客とのコミュニケーションが業務の中心で文系出身のシステムエンジニアも活躍しています。
プログラマー
システムエンジニアが作成したシステムの設計書に基づきプログラミングを行いソフトウェアやシステムを開発します。
Webエンジニア
WebエンジニアはWebアプリの設計・開発・運用・保守をします。
Webアプリとはブラウザ(ChromeやInternet Explorerなど)から利用できるアプリのことです(たとえばTwitterやメルカリなど)
インフラエンジニア
ITシステムを運用するための土台となるサーバーやネットワークなどの「ITインフラ」を設計・構築・運用するエンジニアのことです。
ブシトラさんの場合は営業マンからWebエンジニアへの転職です。
未経験からエンジニアに転職するためにすべきこと

未経験からエンジニアに転職するには以下の2つは必須です。
・プログラミングスキルをつける
・ポートフォリオ(オリジナルWebアプリ)
プログラミングスキルをつける
エンジニア転職を成功させるにはプログラミングスキルをつけるのが必須です。実務にすぐに入れるレベルまで習得しておくのがベターですね。
プログラミングスキルがほとんどない状態でエンジニア就職をしようとすればエクセルのコピー&ペーストの様な雑用をひたすらやらされる職場に行く羽目になります。
最悪の場合、営業をやらされる可能性もあります(これは実話)
もはやエンジニア転職ではないですよね。
しっかりプログラミングスキルを習得した上で転職活動をするのをおすすめします。

ブシトラさんはどれくらい勉強されたのでしょうか?

自分の場合6か月間フルコミットしました。ポートフォリオ作成含めると合計1000時間ほど勉強しています。
最初から1000時間勉強しようと決めていたわけではありません。必要なスキルを身につけようとして学習するといつの間にか1000時間以上学習していたんです。
ポートフォリオ(オリジナルWebアプリ)
オリジナルWebアプリは自分のスキルや主体性を示すポートフォリオとなります。
採用企業は未経験にも「自分で考え、自分で問題解決できる自走力」を求めています。
オリジナルWebアプリ開発において「自分でアプリの機能を考え、その機能実装のために必要な技術を学び実行した」エピソードを語ることができれば強いです。

1、2年前であればメルカリのクローンのようなWebアプリのポートフォリオでも評価されました。
でも今はサービス志向のないただのクローンアプリがポートフォリオでは企業から評価されづらくなっています。
サービス志向とは何かですが実例を見ていきましょう。
ブシトラさんが実際に就職活動で使ったポートフォリオのアプリは以下です。
ブシトラさんは筋トレが趣味とのこと。
社会人になって食生活が乱れてしまった経験から
「コンビニの食事でも高たんぱくで健康な食事を採れたら良いな」
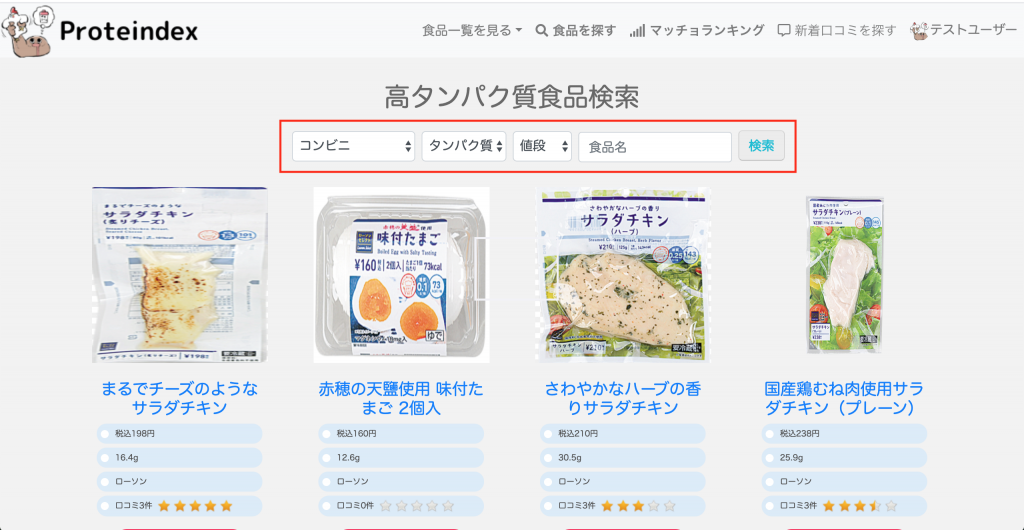
と考えコンビニ食のたんぱく質を可視化できるアプリProteindexを開発したそうです。
このアプリProteindexはユーザーのニーズを汲み取ったアプリとなっておりその「サービス志向」な点が採用企業から評価されたそうです。
とにかくユーザビリティが考え抜かれており検索機能も実装されています。
コンビニの種類、タンパク質の量、金額、商品名で条件検索可能。

この様な「ユーザビリティを考えたサービス志向なポートフォリオ」を作成すると間違いなく企業から評価されるでしょう。
未経験からエンジニアに転職するためにすべきことをまとめると以下の2つです。
・プログラミングスキルをつける
・ポートフォリオ(オリジナルWebアプリ)
以降では未経験からエンジニアに転職するための具体的なステップを見ていきましょう。
未経験からエンジニアに転職するための4つのステップ

未経験からエンジニアに転職するためのステップは以下です。
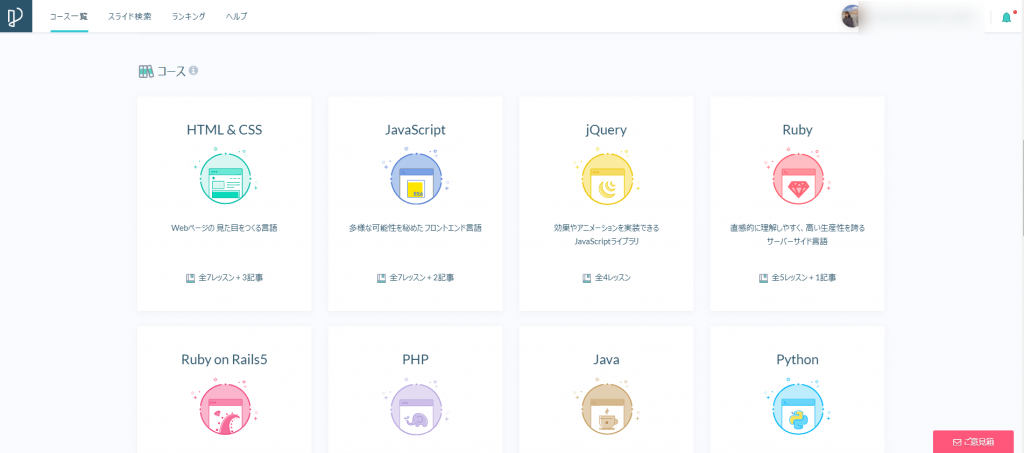
1.プロゲート
2.Railsチュートリアル
3.オリジナルアプリ開発
4.エージェントを利用

ProgateとRailsチュートリアル等を3ヶ月くらいやった後に独学だと限界を感じるようになりました。プログラミング学習は挫折するポイントが多くて特に環境構築が難しいです。
あと正直、独学でエンジニアになった人にレベルの高いエンジニアはそこまで多くない印象です。そこで現役エンジニアにコードレビューしてもらえるプログラミングスクールのRUNTEQを受講することにしました。
1.プロゲート
プロゲートで以下の言語を学習しましょう。Webエンジニアとして習得すべき言語になります。
HTML/CSS
Ruby/Ruby on Rails
JavaScript
各言語の特徴を見ていきましょう。
HTML/CSS、JavaScript
HTMLがWebページの骨格を作り、CSSが色やフォントの装飾を定義してJavaScriptは動きをつけます。
たとえばマウスのカーソルをWebページのグラフに合わせるとグラフが浮かび上がる場合がありますよね。あの浮かび上がる効果はJavaScriptの働きです。
多くの企業のWebサイトはHTML、CSS、そしてこのJavaScriptで制作されています。
Ruby/Ruby on Rails
首都圏のスタートアップが特に好んでRubyとフレームワークRuby on RailsでWebサービスを開発しています。コードをシンプルに記述でき直感的に理解しやすいためです。
このProgateを3周ほど周ったら次はRailsチュートリアルに取り組みます。
2.Railsチュートリアル
RailsチュートリアルではTwitterのクローンアプリを開発しながらRailsの基本的なCRUD機能からログインやフォローの機能、本番環境へのデプロイなど実践的な内容を学習していきます。
・Rubyの基本的な構文の学習
・Railsによる基本的なCRUD機能
・セッションを利用したユーザーログイン機能
・アカウント有効化、リメンバーなどの高度なログイン機能
・多対多の関連付けによる、ユーザーフォロー機能
・herokuへのサービスデプロイ
Railsチュートリアルでクローンアプリを作れるようになれば次はいよいよオリジナルWebアプリの開発に移ります。
3.オリジナルアプリ開発
オリジナルアプリ開発はローカルでの環境構築をする必要があったり独学だとかなり難しいです。
独学だと分からないことが何か分からず学習効率が極端に悪くなり挫折する確率も上がります。
スクールを利用して現役エンジニア講師指導の下で学ぶのが無難です。
ブシトラさんも最終的にはプログラミングスクールのRUNTEQに通いオリジナルアプリを開発されたそうです。

RUNTEQは餌ではなく魚の釣り方を教えてくれるスクールです。
教材を教えてくれたりヘルプは出してもらえますが、あくまでも受講生が自力で問題を解決するような助け舟を出してくれる程度です。
他のスクールで受講してる友人にスクールのカリキュラムを見せてもらいましたが簡単すぎでした。それだとエンジニアに必須の自走力が身に付きづらいと思います。
RUNTEQで学んだ内容に関してはエンジニアとして働いている今も参考にしています。より良いコードの書き方がわかるし見返すと良い復習になります。
ブシトラさんが通ったRUNTEQの場合だと講師の助けを借りてオリジナルアプリを開発していきます。
それも他スクールの様にただ単にRailsチュートリアルをなぞってアプリ開発するのではなく本当にオリジナルなWebアプリを作っていきます。
現役エンジニア講師による学習期間内のポートフォリオの企画レビューや設計レビューも受けられます。
RUNTEQとは?
| 料金 | Webマスターコース5~9ケ月 39万8000 円(税別) |
| 受講形態 | オンライン |
| 講師 | 現役エンジニア |
| 対象年齢 | 制限なし |
RUNTEQは実務レベルのプログラミングスキルがつくスクールです。エンジニア転職を確実に成功させたい人に強くおすすめできます。
採用担当の間でも「RUNTEQ卒業生の技術レベルは他のスクールの卒業生と比較にならないくらい高い」と評価を受けているスクールです。
仕事をしながら受講している人が半数を占めているのも特徴ですね。リモート完結ですので通学する必要もなく自宅やカフェでも学習できます。
興味のある人は相談会を利用しましょう。エンジニア転職のリアルな現状やプログラミング学習の相談にも乗ってもらえますよ。
>>RUNTEQの評判、受講生が赤裸々に語る【デメリットも】
4.ITエンジニアの求人が豊富なエージェントを利用する

転職活動では自分で転職エージェントのレバテックキャリア、ギークリー、ワークポートや転職サイトのWantedly、Findyを利用しました。
エージェントは担当次第なところがあるのでこちらの希望を汲み取って求人を紹介してくれる、親身になってサポートしてくれる担当のエージェントを選ぶことをおすすめします。
以下3つのエージェントを利用しましょう。
レバテックキャリア:担当エージェントの技術知識が豊富です。
GEEKLY(ギークリー):合計1万8050件の求人がありIT転職エージェントの中でもトップクラスです(2020年1月21日時点)
ワークポート:求人数が豊富でITエンジニアの求人数が豊富
まとめ

最近では未経験のエンジニア転職希望者が急増しているため就職難易度は高くなってきています。
ただその中でも、実務に通用するプログラミングスキルをつけたうえで主体性を示せるポートフォリオ(オリジナルWebアプリ)を作成すれば、まだまだ就職可能であることは確かです。
皆さんの健闘を祈っています。