|フリー素材「ぱくたそ」-150x150.png)
テックアカデミー人気よね。受講したいんだけどコスパいい?もっと安く受講する方法ないの?
そんなあなたは本記事を入念に読みましょう。
以前テックアカデミーを受講しましたが、テックアカデミーには料金について注意すべき点があるので共有しますね。
テックアカデミーを安く受講するためのちょっとしたコツ、裏技について重点的に解説します。
また他のスクールと比較して本当にコスパが良いのかについてもこれまで30社以上のスクールを取材してきた筆者が徹底検証します。
TechAcademy(テックアカデミー)の料金

以下の料金がテックアカデミーの標準的な料金です※一部コース料金が異なります。
| 料金 | 社会人 | 学生 | 学習時間(1週間) |
|---|---|---|---|
| 4週間プラン | 14万9000円 | 12万9000円 | 40〜50時間 |
| 8週間プラン | 19万9000円 | 15万9000円 | 20〜25時間 |
| 12週間プラン | 24万9000円 | 18万9000円 | 14〜18時間 |
| 16週間プラン | 29万9000円 | 21万9000円 | 10〜13時間 |
注意したいのが期間が短いプランを選ぶと料金は安くあがりますが週あたりの必要学習時間が増加します。
たとえば4週間プランだと40~50時間の学習時間が求められます。1日に換算すると5~6時間の学習時間が必要な計算。
働きながらだと間違いなくきついです。
テックアカデミーは内容が濃密なのでしっかり学習時間を確保することを強くおすすめします。
少々料金が高くなっても、ゆとりをもって16週間プランで受講するのがベターです。
|フリー素材「ぱくたそ」-150x150.png)
働きながら受講する予定だし期間長めのプランを選んだ方が良さそうね。でも12週間プランだと29万9000円か~やっぱりちょっと高く感じる。もっと安く受講できないの?
テックアカデミーを安く受講する方法
|フリー素材「ぱくたそ」-150x150.png)
受講する前に知っておきたかった…
多くの受講生が受講してから知って後悔しているのが以下の割引です。
①先割 ➡ 受講料8%割引
②トモ割 ➡ 1万円割引
③無料体験に参加もしくは説明会動画に視聴 ➡ 1万円割引
重要なのが割引は併用不可な点。どの割引が最も割引額が大きいか十分に考えてから使用しましょう。
以降でそれぞれ見ていきましょう。
①先割
意外と見逃している人が多いのがこの先割です。最も割引額が大きいです。
1か月以上前に申し込むと受講料金が8%値引きされます。
実際にどのように割引されるのか見てみますね。
-TechAcademy-テックアカデミー-.png)
先割適用↓
-TechAcademy-テックアカデミー-1.png)
16週間プランの通常の受講料29万9000円から8%値引きして27万5080円で受講できるのです。
2万円以上の値引きです。
②トモ割
「トモ割」は友人や知人と同時に申し込んだ場合に1万円値引きになる割引制度です。
「トモ割」の適用の仕方ですが以下の様に申し込みフォームの備考欄に「tomowari+友人の名前」と記入しておくと1万円値引きされます。
-TechAcademy-テックアカデミー-2.png)
③無料体験に参加もしくは説明会動画視聴
テックアカデミーでは無料体験に参加もしくは説明会動画視聴を申し込むと1万円割引のためのリンクが記載されたメールが送付されます。その記載リンクを経由しても申し込むと割引が適用されます。
それぞれの内容を見ていきましょう。
無料体験

無料体験は実際に1週間テックアカデミーをそのまんま体験できる内容となっています。
・オンライン教材で学習可能
・現役エンジニアのメンター(講師)によるメンタリング(マンツーマンレッスン)
・オンラインチャットで質問し放題
テックアカデミーのサポート内容とはどんなものか十分に知れるので無料体験に参加して損なしです。
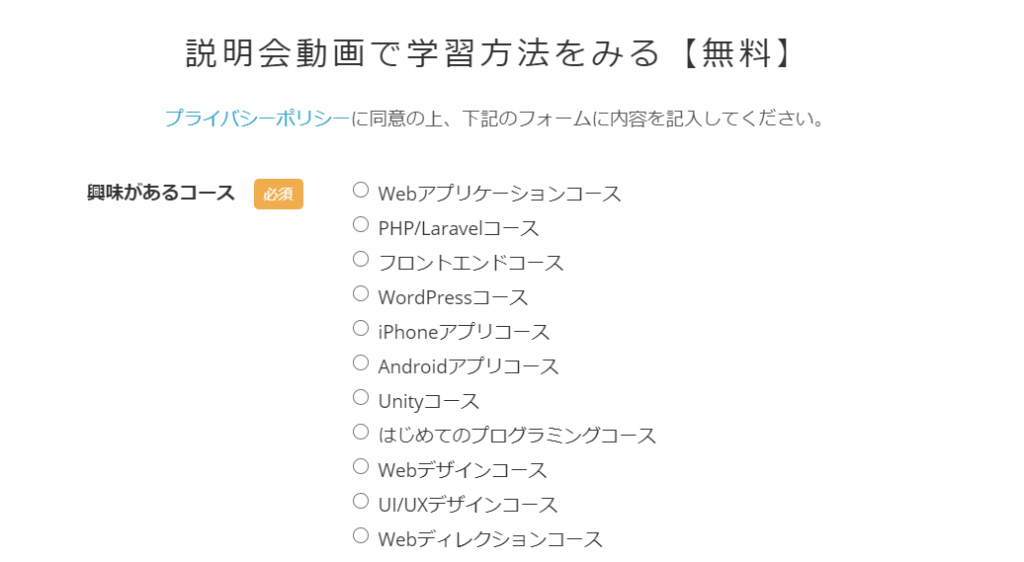
説明会動画

説明会動画ではWebアプリケーションコース、フロントエンドコースなど自分の興味があるコースを選択しそのコースの説明会を動画で視聴できます。
テックアカデミーでの学習の進め方や学習サポートの内容、過去の受講生の感想も聞けますので視聴して損はないでしょう。
|フリー素材「ぱくたそ」-150x150.png)
わあ。一度サービスを体験してから受講するか決めれるのは親切ね。無料体験申し込もうっと。
以降ではテックアカデミーにはどの様なコースがあるのか。そしてどのコースがどんな人に向いているのか解説していきますね。
TechAcademy(テックアカデミー)のコース、おすすめコースはどれ?

|フリー素材「ぱくたそ」-150x150.png)
とりあえずプログラミングを習ってみたいだけなのよね。でもテックアカデミーにはいっぱいコースがあるしどのコースを選べば良いのか分からない…
そうなんですよね。
テックアカデミーはありえないくらいコースが豊富なんですよ。

全部で28コースです。
種類別に分けると以下。IT関連のスキル習得であればテックアカデミーですべて網羅できるレベルですね。
プログラミング:17コース(Webアプリ、スマホアプリ開発からAIまで色々)
デザイン:4コース(Web、動画、UIなど)
マネジメント:2コース(Webディレクション、Webマーケなど)
オフィス:1コース(エクセル)
トレーニング:4コース(HTML/CSS、BootStrap、GitHub、PhotoShop)
TechAcademy(テックアカデミー)でおすすめコースはどれ?
テックアカデミーでおすすめのコースですがその人の目的によりますね。
副業で稼ぎたい人 ➡ PHP/Laravelコース
Webエンジニア転職を検討している人 ➡Webアプリケーションコース(Ruby on Rails)
PHP/Laravelコース:副業で稼ぎたい人向け
-TechAcademy-テックアカデミー-.png)
PHP/LaravelコースではPHPとフレームワークLaravelを学びオリジナルWebアプリを開発していきます。
PHPはJavaに次いでWebサイトやWebサービス開発に使用している企業が多い言語です。案件数はきわめて豊富。
WebサイトやWebサービスの開発はさることながらECサイトの申し込みフォーム、買い物カゴ機能、会員登録機能、ログイン機能などの機能追加や改修などこまごまとした案件もあります。
PHPをある程度学習した段階で案件を獲得できる可能性も高め。なので副業で稼ぎたい人におすすめです。
Webアプリケーションコース:Webエンジニア転職を検討している人向け
-TechAcademy-テックアカデミー-3.png)
WebアプリケーションコースではHTML/CSS、Ruby、Ruby on Railsを学び最終的にはオリジナルWebアプリを開発します。
GitHubを利用したソースコードの管理やチーム開発も講師と共に学んでいきます。
Ruby on Railsは主にITベンチャーがWebサービスやWebアプリ開発に採用している言語です。Webエンジニアの求人は多数あり売り手市場です。
Webアプリケーションコースで学びオリジナルWebアプリをしっかり作りこめばWebエンジニア就職を目指せる可能性も十分にあります。
TechAcademy(テックアカデミー)に転職コースはある?

テックアカデミーにはTechAcademyProという転職コースがあります。
概要は以下。
| TechAcademyPro概要 | |
|---|---|
| 受講料 | 29万8000円(税別) |
| 期間 | 12週間 |
| 学習言語 | Java |
| 学習時間 | 300時間 |
| 講師 | 現役エンジニア |
| 転職保証(32歳以下) | 転職できない場合、受講料返金 |
学習時間は計300時間で12週間かけてJavaを学んでいきます。
カリキュラムは以下の2段階構成となっています。
基礎編:前半1~6週目…簡単なWebアプリ開発
応用編:後半7~12週目…Webアプリの拡張機能開発
なおTechAcademyPro卒業生の年収は平均して67万円も前職よりアップしているとのこと。
以下、TechAcademy Proの取材レポートです。
TechAcademy(テックアカデミー)のコスパを徹底検証
|フリー素材「ぱくたそ」-150x150.png)
テックアカデミーは他のスクールと比べてどう?安い?
結論から言うとテックアカデミーはプログラミングスクール全体の中でもやや安めの料金の部類のスクールです。
ただし各スクール毎にそれぞれマンツーマンレッスンの回数が違ったり、オンラインチャットのサポートがあったりと違いがあるので料金だけでスクールを比較できません。
各スクールのそれぞれ提供しているサービスも加味したうえで比較するのがフェアでしょう。
まずテックアカデミーの特徴とデメリットを解説しておきますね。
・週2回のメンタリングで学習に挫折しない
・現役エンジニアの専属講師
・オンラインチャットで質問し放題
教材が難しめ
週2回のメンタリングで学習に挫折しない
テックアカデミーでは現役エンジニアの専属講師がついて週2回のメンタリングをしてくれます。
マンツーマンレッスンです。ただTechAcademyではこのマンツーマンレッスンをメンタリングと言っています。
メンタリングでは学習相談のほかに

次のレッスンまでに○○をやってきおましょう
と現役エンジニアの専属講師(メンター)が学習計画の策定や進捗管理をしてくれます。
程よくプレッシャーがかかって学習ペースを掴みやすいです。
受講生の感想「メンターがいるだけでこんなモチベ上がるとは」
techacademy始めた。メンターがいるだけでこんなモチベ上がるとは思わんかった
引用元:Twitter
受講生の感想「直接聞けるのはすごくわかりやすいし、モチベにもなる」
今日いくつか初めてTechacademyのメンターさんに質問させていただいたのですが、やはり直接聞けるのはすごくわかりやすいし、モチベにもなるし、何よりどういうスタンスで学習していったらいいかというマインドまで教えていただけるのがとても心強い! このままバリバリいくぞ。
引用元:Twitter
講師は現役エンジニア
テックアカデミーの講師(メンター)は現役エンジニアのみです。
他のスクールだと講師は非エンジニアが務めている場合も多いです。もちろん入門、基礎段階なら講師は非エンジニアでも問題ないでしょう。
ただしオリジナルWebアプリ開発を作る応用段階に入るとWebアプリ開発の経験がある現役エンジニアでないと対応できません。
そういった意味で講師が現役エンジニアのテックアカデミーは利用価値ありますね。
テックアカデミーは方針として「講師は現役エンジニア」を死守している様です。
受講生の感想「TechAcademyのメンターさんは絶対に解答を教えてくれない でも反応が速い(10秒以内)し、適切なアドバイスをくれる」
TechAcademyのメンターさんは絶対に解答を教えてくれない でも反応が速い(10秒以内)し、適切なアドバイスをくれる 。安易に答えを貰えると楽だけど、自分の成長に繋がらない。
解答することが目的じゃなく、解答して成長することが目的なので、このスタイルは素晴らしいと思う
オンラインチャットで質問し放題
テックアカデミーでは学習中に分からないことがあればいつでもオンラインチャットで質問し放題です。
24時間いつでも質問できますが15時~23時の間であれば数分で返信が返ってきます。テックアカデミーでは質問対応用のメンターが常時待機しているので返信が速いんですね。
それでは以降ではこのテックアカデミーを競合スクールと比較します。
TechAcademy(テックアカデミー)の料金は安い?高い?他社と比較する

以下2つの競合スクールと比較します。
CodeCamp:現役エンジニア講師とマンツーマンレッスン
侍エンジニア塾:オーダーメイドカリキュラムで学べるスクール
| テックアカデミー | CodeCamp | 侍エンジニア塾 | |
|---|---|---|---|
| 料金 | 2か月 社会人 19万9000円 学生 15万9000円 | 2か月 14万8000円 | 3か月 社会人 36万9930円 学生 31万4441円 |
| レッスン回数 | 週2回(1回30分) | 週2-3回(1回40分) | 週1回(1回60分) |
| マンツーマンレッスン | 〇 | 〇 | 〇 |
| 講師 | 専属現役エンジニア | 現役エンジニア | 専属現役エンジニア |
| 進捗管理 | 〇 | × | 〇 |
| オーダーメイドカリキュラム | × | × | 〇 |
| オリジナルWebアプリ開発 | 〇 | × | 〇 |
| オンラインチャット | 〇 | × | 〇 |
テックアカデミーの良さはやはり専属現役エンジニア講師に進捗管理や学習計画の策定してもらえる点にあるでしょう。その割に料金は2か月19万9000円と安めです。
CodeCampは最も料金が安くてレッスン回数が多く、さらにレッスン時間が長いです。
ただしCodeCampは専属講師ではなくレッスンごとに講師を予約する必要があります。専属講師がつかないゆえ進捗管理はありません。自主的に勉強できる人に向いていますね。
侍エンジニア塾はオーダーメイドカリキュラムを組んでくれてテックアカデミー同様に専属現役エンジニア講師に進捗管理や学習計画の策定をしてくれます。テックアカデミーの上位版と言っても良いでしょう。しかしなにぶん料金が高めですね。
コスパ重視ならテックアカデミーがおすすめです。
CodeCampの取材レポート記事は以下
侍エンジニア塾の取材レポート記事は以下
TechAcademy(テックアカデミー)入校から卒業までの流れ
|フリー素材「ぱくたそ」-150x150.png)
テックアカデミーどんな風に受講するのかイメージ湧かないんだけど…
テックアカデミー入校から卒業までの流れは以下のようになっています。
ステップ1.無料体験や無料説明会
↓
ステップ2.学習コース選択
↓
ステップ3.料金支払い
↓
ステップ4.受講スタート
↓
ステップ5.講師と週2回のメンタリング
↓
ステップ6.課題提出&フィードバック
↓
ステップ7.WebアプリやWebサイト制作
↓
ステップ8.卒業、スキルを活かしキャリアップ
それぞれのステップを見ていきましょう。
ステップ1.無料体験や無料説明会
まずは無料体験、無料説明会に参加してみましょう。
無料体験ではテックアカデミー自慢の現役エンジニア講師(メンター)によるマンツーマンレッスンを受けられます。
ちなみにどのコースを受けるか迷っている人は無料体験で講師に相談すると良いですよ。現役エンジニアの立場からアドバイスをくれます。
また無料説明会ではどの様な学習サポートを受けられるか理解を深められます。受けて損なしです。
ステップ2.学習コース選択
学習コースを選択します。
プログラミング言語はRuby、PHP、Java色々と選べますがどのプログラミング言語が良いか迷った場合は以下の記事を参考にしてください。
個人的におすすめはPHPもしくはRubyですね。初心者からでも入っていきやすい言語です。
どちらも簡単ではないですが最初の1か月を超えると学ぶのが楽しくなってきます。
ステップ3.料金支払い
テックアカデミーの料金の支払い方法は以下の3つです。
・クレジットカード決済(VisaとMasterすべてのカードに対応、JCBは楽天カードとセゾンカードのみ対応)
・コンビニ決済(コンビニ決済は30万円以上には対応していません)
・銀行振込
ステップ4.受講スタート
入金直後からテックアカデミーのオンライン教材を使用できます。早め早めに学習を進めておきましょう。
ステップ5.講師と週2回のメンタリング

メンターと話し合って「いつまでに何をするのか」学習計画をプランニング。
メンターの作った学習計画に沿ってテックアカデミーのオンラインカリキュラム・教材で学習を進めていきます。
学習中に分からない点があれば週2回のメンターとのメンタリング(1回30分)で質問可能です。
ステップ6.課題提出&フィードバック

メンタリングの際にメンターから次のレッスンまでに終わらせておくべき課題が課されます。
課題は講師に提出して現役エンジニアの目線からフィードバック(レビュー)をもらいます。
合格するまで何度でもレビューはもらえますよ。
TechAcademyのL1~4の復習 無事に昨日修正したRubyの課題をメンターさんにレビューを受けたら合格できていました!
引用元:Twitter
課題を区切りにして学習ペースを掴めるのも良いですね。
ステップ7.WebアプリやWebサイト制作
教材・カリキュラムを一通り終えると応用段階としてオリジナルWebサービス、Webアプリ、Webサイトの制作に移行します。
メンターと相談しながらどの様な機能をどの様な技術で実装するのか話し合いあながら制作していきますので安心を。
以下でテックアカデミー受講生が実際に制作したWebアプリ、Webサイトを紹介しますね。
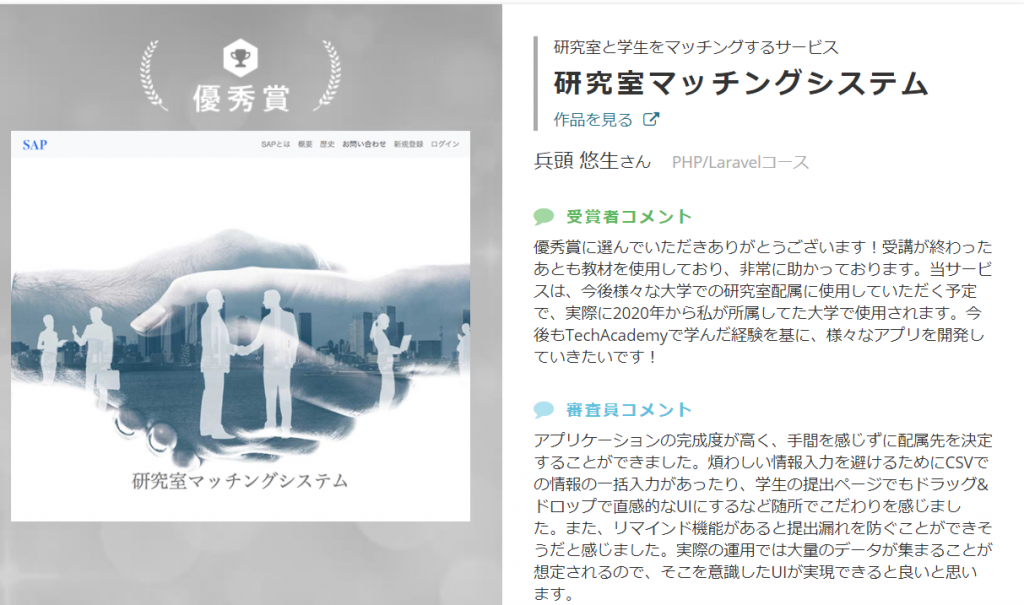
研究室マッチングシステム
「研究室と学生をマッチングする」ユニークなWebサービスを考案した人もいます。

RelayNovel

リレー小説を投稿できるサイトです。会員登録機能やレビュー機能、投稿機能など機能が盛り沢山で完成度高いですね。
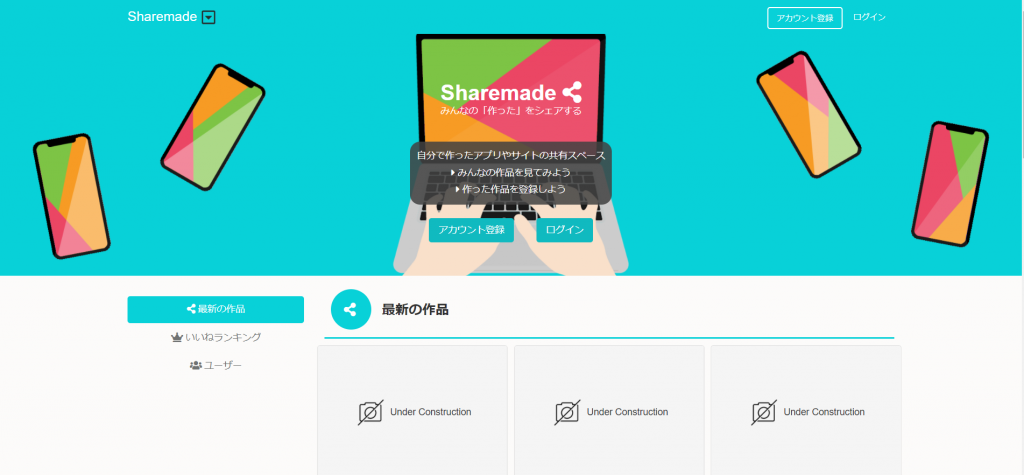
Sharemade

自分で作ったアプリやサイトの共有ができるWebアプリです。
オリジナルWebサービスを開発できるのはテックアカデミーの最大の良さですね。
ステップ8.卒業、スキルを活かしキャリアップ
テックアカデミー受講後はエンジニア転職に向けた活動をしたり、副業で案件獲得に向けて動いてみたりそれぞれ習得したプログラミングスキルを使ってキャリアアップを図ります。
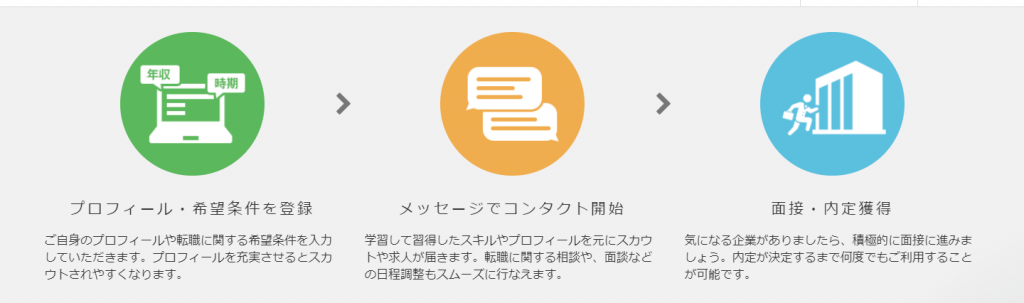
なおテックアカデミーでは受講生限定で「TechAcademyキャリア」という転職支援サービスも提供しています。

制作したWebアプリや習得したスキルなどを記述したプロフィールを「TechAcademyキャリア」に登録。企業やヘッドハンターからスカウトメッセージが届きます。
メッセージをやり取りしてマッチすれば後はその企業に応募し面接を受けるのみ。こうした転職支援サービスを利用できるのはテックアカデミーならではの利用メリットですね。

TechAcademy(テックアカデミー)の料金についてQ&A
Q1.期間内に終わらなかった場合、追加料金を支払えば延長できる?
延長できます。
追加料金4週間6万9000円で受講期間中と同じく
・現役エンジニアのメンターの週2回のメンタリング
・オンラインチャット
などのサポートを受けられます。
Q2.入学金は必要?
必要ありません。
Q3.領収書や請求書の発行は可能?
可能です。決済ページにある専用フォームから申請すると発行できます。
Q4.分割払いは可能?
クレジットカードを使って分割払いが可能です。
分割払いは、3回・5回・6回・10回・12回・15回・18回・20回・24回から選択できます。










コメント