
TechAcademyとCodeCamp似すぎ!一体どっちがいいんだ!
TechAcademyとCodeCampは双子の様なスクールですね。
どちらも現役エンジニアがマンツーマンで教えてくれるスクールですし料金に大きな違いもありません。
何が違うのか極めて分かりづらい。
しかしですね。
この2つのスクールは一卵性双生児ではなく二卵性双生児と言ったら良いでしょうか。

よく見るとしっかり違いがあるんですよね。
まずは以下の表をご覧ください。
| TechAcademy | CodeCamp | |
|---|---|---|
| 料金 | ・1か月(レッスン7回) 社会人14万9000円 学生 12万9000円 ・2か月(レッスン15回) 社会人19万9000円 学生 15万9000円 ・3か月(レッスン23回) 社会人24万9000円 学生 18万9000円 ・4か月(レッスン31回) 社会人29万9000円 学生 21万9000円 ※レッスン1回30分 | ・2か月(レッスン20回) 14万8000円 ・4か月(レッスン40回) 24万8000円 ・6か月(レッスン60回) 29万8000円 ※レッスン1回40分 |
| 進捗管理 | 週2回の進捗管理 | なし |
| 講師 | 現役エンジニアが専属講師としてつく | 教えるのが上手な現役エンジニア。レッスン毎に講師を選択。 ※講師採用テスト通過率20%前後 |
| オンラインチャット | 15時~23時 | なし |
| カリキュラム | オリジナルWebアプリ開発あり | オリジナルWebアプリ開発なし、初心者向けの教材が充実 |
| レッスン対応時間 | 専属講師によります | 毎日7時〜23時40分 |
先に結論からぶっこんでいきますね。
TechAcademyに向いている人、CodeCampに向いている人、それぞれ紹介します。
・スポット的に現役エンジニア講師の力を借りたい人(Webアプリ開発でアドバイスをもらいたいなど)
・学生で料金を安めに抑えたい人
・オリジナルWebサービスやWebアプリを開発したい人
・教えるのが上手い講師にマンツーマンレッスンで教えてもらいたい人
・長期スパンで学習に取り組みたい人
・ステップバイステップで着実にプログラミングを学びたい人
ざっくり言うとWebアプリやWebサービスを開発したいならTechAcademyで、初心者からじっくりプログラミングを学びたい人ならCodeCampでしょうね。
CodeCamp > TechAcademy
TechAcademy > CodeCamp
以降ではCodeCampとTechAcademyそれぞれの違いを
①料金・期間の違い
②進捗管理の違い
③講師の違い
④オンラインチャットの違い
⑤カリキュラムの違い
上記5つの比較軸で比較検討していきます。
①料金・期間の違い
| TechAcademy | CodeCamp |
|---|---|
| 1か月(レッスン7回) 社会人14万9000円 学生 12万9000円 2か月(レッスン15回) 社会人19万9000円 学生 15万9000円 3か月(レッスン23回) 社会人24万9000円 学生 18万9000円 4か月(レッスン31回) 社会人29万9000円 学生 21万9000円 ※レッスン1回30分 | 2か月(レッスン20回) 14万8000円 4か月(レッスン40回) 24万8000円 6か月(レッスン60回) 29万8000円 ※レッスン1回40分 |
両スクールともに料金は結構近い価格帯なので頭の片隅に置いておく位で良いかなと思います。
TechAcademyは学生なら学割で料金が安くなる点には注目ですね。
あとTechAcademyは1か月のド短期プランあります。
ただ1か月で一定レベルのプログラミングスキルを獲得するのは不可能なので初心者にはおすすめできません。

Progate(オンライン教材)でプログラミングの基礎学習は済んでるんだよね。これからはWebアプリ開発に取り組みたいんだけど現役エンジニアにアドバイスをもらいたい。
こんな感じのスポット的に現役エンジニア講師の力を借りたい人におすすめです。
CodeCampの場合は6か月の長期プランがあるのとマンツーマンレッスンの回数・時間がTechAcademyよりも多い点が優れていますね。
| TechAcademy2か月 | CodeCamp2か月 |
|---|---|
| 社会人19万9000円 学生 15万9000円 | 14万8000円 |
| レッスン15回 ※レッスン1回30分 | レッスン20回 ※レッスン1回40分 |
②進捗管理の違い
TechAcademyは専属講師がついて週2回進捗管理を行ってくれます。

次のレッスンまでに指定されたところまで勉強しなくちゃヤバい!
と学習を誘発するための程よいプレッシャーがあります。進捗管理はTechAcademyならではのメリットかなと思いますね。
CodeCampの場合は専属講師はつかずレッスン毎に講師を指定することになります。進捗管理はありません。
③講師の違い
TechAcademyもCodeCampもどちらも現役エンジニアが講師をしています。
CodeCampの講師は「教えるのが上手」という定評がありますね。
現役エンジニアでかつ模擬授業を通過した人のみ講師として採用してるんですよね。
CodeCampの講師採用テスト通過率はたった20%前後。厳しめに講師の「教える力」を見ていることが分かります。
「教えるのが上手い」講師を期待する人にはCodeCampがおすすめ。
TechAcademyの講師は全員現役エンジニアですが「教えるのが上手い」かというとそこまでです。
講師の質の高さで行けばCodeCampに軍配が上がります。
④オンラインチャットの違い
TechAcademyでは15時~23時の間、講師に質問し放題のオンラインチャットを利用できます。一方、CodeCampにはオンラインチャットがありません。
プログラミング学習の最初の段階では「分からないことが何か分からない」わけでTechAcademyの様にオンラインチャットで質問しまくれる環境があるのは滅茶苦茶ありがたいんですよね。
TechAcademyのオンラインチャットは質問すれば数分で返信が返ってきます。オンラインチャット用の講師陣が待機してるので返信が速いんですよね。
⑤カリキュラムの違い
TechAcademyではオリジナルWebアプリ開発がカリキュラムにありますがCodeCampにはありません。
TechAcademyでは教材・カリキュラムを一通り終えるとオリジナルWebサービスやWebアプリ開発に移行します。
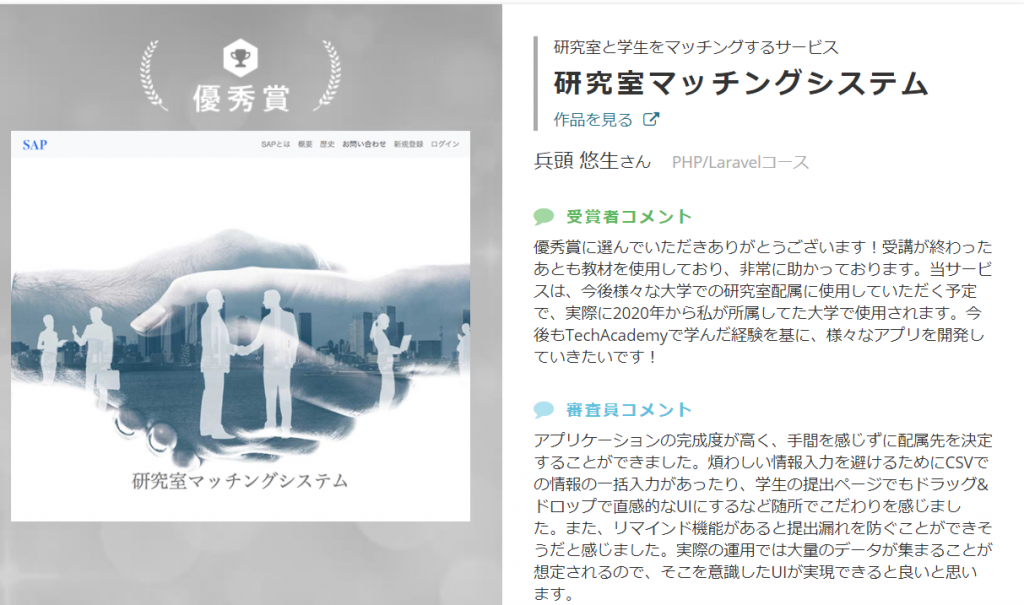
たとえば過去のTechAcademy受講生には「研究室と学生をマッチングする」研究室マッチングシステムといった面白いWebサービスを考案した人もいます。

オリジナルWebサービスを開発できるのはTechAcademyの最大の良さですね。

自分で作りたいWebサービスあるんだよね。それを具現化するにはエンジニア講師の助けがいるな~。Webサービス開発ならTechAcademy良さそうだね。
CodeCampはというとオリジナルWebサービスの開発はありませんが基礎をキッチリ固めるカリキュラムとなっており以下の様な成果物を作れるようになります。
・料理レシピ検索サイト
・チャット/掲示板機能
・カート機能付きECサイト
・ログイン、パスワード認証、検索などの機能
着実に成果物を作っていきたい人にはCodeCampがおすすめですね。
おさらい:TechAcademyに向いている人、CodeCampに向いている人
再度、TechAcademyに向いている人とCodeCampに向いている人を再掲しておきますね。
・スポット的に現役エンジニア講師の力を借りたい人(Webアプリ開発でアドバイスをもらいたいなど)
・学生で料金を安めに抑えたい人
・オリジナルWebサービスやWebアプリを開発したい人
・教えるのが上手い講師にマンツーマンレッスンで教えてもらいたい人
・長期スパンで学習に取り組みたい人
・ステップバイステップで着実にプログラミングを学びたい人
CodeCamp > TechAcademy
TechAcademy > CodeCamp
どちらのスクールも無料体験レッスンを提供しているので一度どちらともレッスンを体験してみて決めるのが良いでしょう。
無料体験レッスンは公式サイトから予約できます。
TechAcademy公式サイト
https://techacademy.jp/
CodeCamp公式サイト
https://codecamp.jp/