アツい
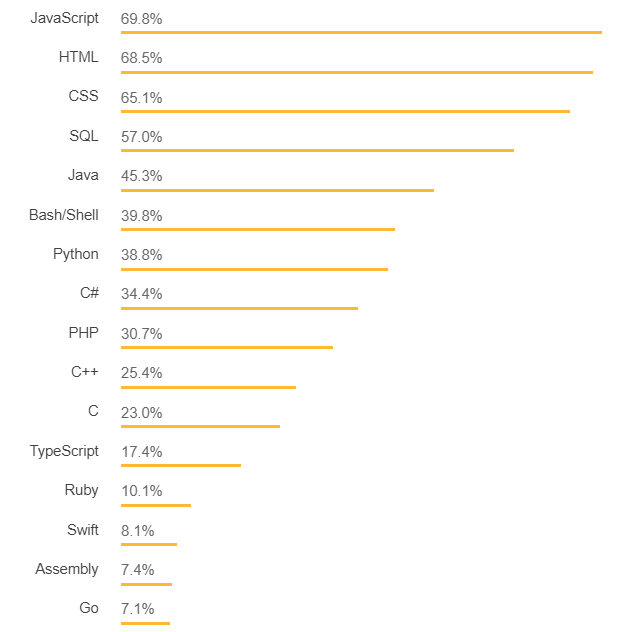
JavaScriptがアツいですね。
世にある数万、数十万の企業サイトはHTML、CSS、そしてJavaScriptで制作されてます。
JavaScriptは今、最も需要があるプログラミング言語です。

JavaScriptは動的なWebページを作成するのに利用され、RubyやPythonでのWebアプリ開発の際に併用されることも多いです。
知っておくと間違いなく重宝する言語でしょう。
本記事ではこの人気言語であるJavaScriptを学べるスクールについて紹介していきますね。
TechAcademyフロントエンドコース(オンライン)※迷ったらここ
料金1か月14万9000円~現役フロントエンドエンジニア講師と週2回マンツーマンレッスン。JavaScriptをメインにフロントエンドを学べます。
Code Village(オンライン)
料金5か月45万円~JavaScriptに特化しフロントエンドエンジニアへの就職を目指せるスクールです。
コードキャンプWebマスターコース(オンライン)
料金2か月14万8000円~HTML/CSS、JavaScriptそしてPHPとWeb開発に求められるプログラミング言語を現役エンジニア講師と二人三脚で習得。
・ドットプロWebExpertコース(通学)
料金4か月39万9800円~HTML/CSS、JavaScript、PHPなどのプログラミング言語を習得。副業で稼ぐのを目指せます。
・KENスクール(通学)
料金3か月6万2000円~「デザイナーのためのJavaScript/jQuery講座」すでにWebデザイナーとして働いておりJavaScript/jQueryを習いたい人向け。
私の経歴

新卒で保険営業マンとして就職しました。自分が価値を感じられない商品を売ることに違和感を覚え25歳の時にプログラミングスクールを受講してプログラミングを習得。一旦は都内のベンチャー企業にエンジニアとして就職し、現在はフリーランスエンジニアとして働いています。
そもそもJavaScriptとは?

そもそもJavaScriptとは何か。
JavaScriptはHTMLやCSSと一緒にWebページ上の動きをつけるのに使われるプログラミング言語です。
HTMLでWebページの骨格を作り、CSSで色やフォントの装飾を定義し、JavaScriptで”動き”をつけます。
この”動き”とは何かというと、たとえばWebページのグラフにマウスのカーソルを合わせるとグラフが浮かび上がるサイトがありますよね。
あのグラフが浮かび上がる動きはJavaScriptの働きによります。
なおユーザーが直接見たり、操作するWebページのフロントエンド(前面)の実装を担当するエンジニアをフロントエンドエンジニアと言います。
フロントエンドエンジニアは以下のスキルをコアスキルとします。
HTML/CSS
JavaScript
フレームワークのAngular、Vue.js、Reactなど
※追加してPHPも知っておくと尚良し
フレームワークAngular、Vue.js、Reactとは?

フレームワークって何?
フレームワークとは開発をする際に必要な機能をまとめて提供してくれるソフトウェアのことです。簡単に言うと「型」みたいなものです。
たとえば履歴書は何を書けばいいのかすでに項目をまとめてくれてる「型」ですよね。履歴書という「型」を利用することで効率的に自分の経歴や強みを企業にアピールできます。
それと同じでフレームワークは開発の際に必要な機能をまとめて提供している開発における「型」です。使用することで開発の効率を上げることができます。
JavaScriptにはこのフレームワークが大きく以下3つあります。
・Vue.js
・React
・Angular
Vue.js
Vue.js独自の規格やルールも少なく他のフレームワークと比較して自分の好きなやり方でアプリ開発が可能です。個人開発向けです。
Vue.jsの学習ならTechAcademyフロントエンドコース
React
ReactはFacebookが開発を主導しているJavaScriptフレームワークです。導入・学習コストは低め。数多くの企業に採用されており求人数が多く、フロントエンドエンジニアとして就職するならReactの学習がおすすめ。
Reactの学習ならCode Village
Angular
AngularはGoogle主導で開発されたJavaScriptフレームワークです。導入・学習コストが高いので個人開発には向いていません。
JavaScirptの欠点とは?PHPも併せて学習するのがおすすめ
JavaScriptを使うとWebページで動きをつけたりフロントエンドで動くアプリを作れますが限界があります。
たとえば
- データベースにデータを保存する
- サイトにログインしユーザー固有の情報を表示する(会員登録機能など)
こういった機能をアプリに追加したい場合、サーバーで動くプログラムを組む必要があります。
Node.jsというサーバーサイドで動くJavaScriptもありますがNode.jsは難しいので初心者にはおすすめできません。
PHPの方がシンプルでわかりやすいので初心者におすすめです。Javascriptを学習後にPHPも併せて学習すると良いでしょう。
JavaScriptと併せてPHPも学習したいならコードキャンプWebマスターコース
JavaScriptを学ぶのにおすすめのスクール5選

JavaScriptを学ぶのにおすすめのスクールは以下です。
TechAcademyフロントエンドコース(オンライン)※迷ったらここ
料金1か月14万9000円~現役フロントエンドエンジニア講師と週2回マンツーマンレッスン。JavaScriptをメインにフロントエンドを学べます。
Code Village(オンライン)
料金5か月45万円~JavaScriptに特化しフロントエンドエンジニアへの就職を目指せるスクールです。
コードキャンプWebマスターコース(オンライン)
料金2か月14万8000円~HTML/CSS、JavaScriptそしてPHPとWeb開発に求められるプログラミング言語を現役エンジニア講師と二人三脚で習得。
・ドットプロWebExpertコース(通学)
料金4か月39万9800円~HTML/CSS、JavaScript、PHPなどのプログラミング言語を習得。副業で稼ぐのを目指せます。
・KENスクール(通学)
料金3か月6万2000円~「デザイナーのためのJavaScript/jQuery講座」すでにWebデザイナーとして働いておりJavaScript/jQueryを習いたい人向け。
各スクールごとに学習内容は若干異なります。
・学ぶフレームワークが異なる
・JavaScriptの他にPHPやワードプレスなども学ぶ
上記は要チェックですね。
| 期間・料金 | 学習内容 | 受講形態 | |
|---|---|---|---|
| TechAcademy | 1か月14万9000円~ | HTML/CSS JavaScript/jQuery Vue.js | オンライン |
| Code Village | 5か月45万円 | HTML/CSS JavaScript/React | オンライン |
| コードキャンプ | 2か月14万8000円~ | HTML/CSS JavaScript/jQuery PHP | オンライン |
| ドットプロ | 4か月39万9800円 | HTML/CSS JavaScript/jQuery WordPress/PHP基礎 | 通学(東京渋谷) または オンライン |
| KENスクール | 3か月6万2000円 | JavaScript/jQuery | 通学(新宿、池袋、北千住、横浜、梅田、名古屋) |
TechAcademy:現役フロントエンドエンジニアが専属講師としてつく
_TechAcademy_テックアカデミー_-1-1024x453.png)
| 期間・料金 | (4週間) 社会人14万9000円 学生12万9000円 (8週間) 社会人19万9000円 学生15万9000円 (12週間) 社会人24万9000円 学生18万9000円 (16週間) 社会人29万9000円 学生21万9000円 |
| 学習内容 | HTML/CSS JavaScript/jQuery Vue.js |
| 場所 | オンライン |

専属の現役フロントエンドエンジニア講師がついて週2回マンツーマンレッスン。進捗管理までしてくれます。人気の高いJavaScriptのフレームワークVue.jsを学習できるのもナイスですね。
現役フロントエンジニア講師による週2回のマンツーマンレッスンがあり進捗管理をしてもらえます。次回のレッスンまでの宿題を指定してもらい学習ペースを掴みやすいです。
「学習せざるをえない」学習環境を構築できるのがTechAcademyの最大のメリットでしょう。
カリキュラムではHTML/CSS、JavaScript/jQuery、Vue.js、BootStrapを学習して最終的にオリジナルのWebサービスを開発できます。
1週間の無料体験レッスンあり
TechAcademyでは現役エンジニアの講師による無料体験レッスンを提供しています。
実際のレッスンはどんな感じか試しに体験してみると良いでしょう。公式サイトから予約できます。
Code Village:フロントエンドエンジニアへの就職を目指す

| 料金 | (オンライン) 5か月44万円 (通学 ) 5か月44万円 ※現在はオンライン受講です |
| 学習内容 | HTML/CSS JavaScript/React Gitなどチーム開発 |
| 場所 | 東京都豊島区南池袋2丁目46 シャトードゥヴァンベール 102 ※現在はオンライン受講です |

JavaScriptに特化しており求人数の多いフレームワークのReactも学ぶのでフロントエンドエンジニアへの就職を目指す人におすすめです。
Code Villageでは5か月じっくり時間をかけてJavaScriptをメインにHTML/CSS、React、Gitを使ったチーム開発まで学習。
フロントエンドエンジニアになるためのスキルを網羅的に身に着けます。


プログラミングスクール業界の中でも最もJavaScriptに特化したカリキュラムのスクールです。
CodeVillageにはオンラインコースと通学コースの受講形態があります。
オンラインコース:月6回、東京池袋の教室で集団講義
通学コース:月6回、ビデオ電話でマンツーマンレッスン
※現在はオンラインコースのみ
フロントエンドエンジニアへの就職を目指す人におすすめのスクールです。
無料カウンセリングあり
Code Villageは無料カウンセリングを提供していますので具体的な学習サポートについて訊いてみましょう。
無料カウンセリング予約は公式サイトから。
CodeCamp:JavaScriptに加えPHPも学習

| 期間・料金 | Webマスターコース (2か月) 14万8000円 (4か月) 24万8000円 (6か月) 29万8000円 |
| 学習内容 | HTML/CSS JavaScript/jQuery PHP |
| 場所 | オンライン |

JavaScriptに併せてPHPの学習も可能です。2か月で14万8000円と料金は業界一の安さ。現役フロントエンドエンジニアのマンツーマンレッスンもたっぷり受講できます。
朝7時~夜24時の時間帯で現役フロントエンドエンジニアのマンツーマンレッスンを受講できます。
学業や仕事と両立して学習できるのがメリットですね。
講師の質が高いと定評がありフリーランスでWeb開発で自ら稼いでいる経験豊富な講師が多い傾向があります。
CodeCampのWebマスターコースではJavaScriptだけでなくサーバーサイド言語のPHPも学習できます。
- データベースにデータを保存する
- サイトにログインしユーザー固有の情報を表示する(会員登録機能など)
サーバで動くプログラムを組めるようになりインターネット掲示板やECサイトなどログイン・検索機能のあるインタラクティブ性のあるWebサービスが作れるようになります。
より高度なWeb開発の手法を学べるわけです。
TechAcademyと比較
CodeCampはTechAcademyと比較対象にされやすいです。どちらも優良スクールなので迷う人もいるかもしれませんね。
結論から言うと以下の目的別にスクールを選ぶと良いででしょう。
料金最安
→ CodeCamp
専属講師による週2の進捗管理
→ TechAcademy
| CodeCamp | TechAcademy | |
|---|---|---|
| 料金・期間 | 2か月 14万8000円 4か月 24万8000円 6か月 29万8000円 | 1か月 14万9000円 2か月 19万9000円 3か月 24万9000円 4か月 29万9000円 |
| 特徴 | 朝7時~夜24時でレッスン受講可 | 週2(1回30分)の進捗管理 |
| オーダーメイドカリキュラム | × | × |
| 講師 | 現役エンジニア ※レッスン毎に選択 | 専属の現役エンジニア |
| オンラインチャット | × | 〇 |
CodeCampはオンラインで質問できるオンラインチャットがなかったり講師が専属エンジニアではない点がデメリットです。
とはいえその分圧倒的な安さ。
料金が安い上にマンツーマンレッスンの時間も長いです。
| 料金・期間 | 総計レッスン時間 | |
|---|---|---|
| CodeCamp | 2か月 14万8000円 | 40分×20レッスン=800分 |
| TechAcademy | 2か月 19万9000円 | 30分×15レッスン=450分 |
ちなみにCodeCampは講師は専属ではないわけですが、毎回のレッスンで同じ講師を指定したら実質的には専属講師と同じような感じでレッスンを受けることもできます。
無料体験レッスンあり
現役エンジニア講師による無料体験レッスンも提供していますので利用してみると良いでしょう。
公式サイト
https://codecamp.jp/
ドットプロ:対面レッスンで学びたい人におすすめ

| 期間・料金 | 4か月39万9800円 6か月49万8000円 |
| 学習内容 | HTML/CSS JavaScript/jQuery ワードプレス/PHP基礎 |
| 場所 | 通学(東京渋谷) 東京都渋谷区道玄坂1-22-12和孝渋谷ビル3F |

JavaScriptに加えてWordpressとPHP基礎を学び副業やフリーランスとして稼ぐのを目指します。
HTML/CSS、JavaScript、jQuery、ワードプレスとPHP基礎を学びWebサイト制作をメインに学んでいきます。
JavaScriptやPHP、ワードプレスを活用したWebサイト制作案件やカスタマイズ案件は豊富にありますので副業したい人に特におすすめですね。
週に1回、東京渋谷の教室で4時間の対面レッスンがありみっちり学習していきます。
個別相談会あり
授業見学・個別相談もウェルカムで公式サイトから予約可能です。
公式サイト
https://dotpro.net/
KENスクール:JavaScript/jQueryのみ学びたい人向け

| 期間・料金 | デザイナーのためのJavaScript/jQuery講座 3か月6万2000円 |
| 学習内容 | JavaScript |
| 場所 | 教室(新宿、銀座、横浜、梅田、名古屋、札幌、福岡) |

JavaScript/jQueryのみ学べます。料金もかなり安いですね。
講師との計15時間のマンツーマンレッスンでJavaScriptの基本文法とイベント処理のプログラミングスキルが身に付きます。
Webデザイナーとしてすでに働いていてJavaScriptを学んで動きのあるWebサイトを作りたい人におすすめです。
無料体験レッスンあり
無料体験レッスンも提供していますので利用してみて良さそうか確認してみましょう。無料体験レッスンは公式サイトから予約できます。
公式サイト
https://www.kenschool.jp/
まとめ

JavaScriptを学ぶのにおすすめのスクールを再掲しますね。
TechAcademyフロントエンドコース(オンライン)※迷ったらここ
料金1か月14万9000円~現役フロントエンドエンジニア講師と週2回マンツーマンレッスン。JavaScriptをメインにフロントエンドを学べます。
Code Village(オンライン)
料金5か月45万円~JavaScriptに特化しフロントエンドエンジニアへの就職を目指せるスクールです。
コードキャンプWebマスターコース(オンライン)
料金2か月14万8000円~HTML/CSS、JavaScriptそしてPHPとWeb開発に求められるプログラミング言語を現役エンジニア講師と二人三脚で習得。
・ドットプロWebExpertコース(通学)
料金4か月39万9800円~HTML/CSS、JavaScript、PHPなどのプログラミング言語を習得。副業で稼ぐのを目指せます。
・KENスクール(通学)
料金3か月6万2000円~「デザイナーのためのJavaScript/jQuery講座」すでにWebデザイナーとして働いておりJavaScript/jQueryを習いたい人向け。












コメント