エンジニアになる前、スキルが何もないからとりあえず何か資格を取ろうと思って勉強を気乗りせずにやっては挫折してを繰り返してました。
でも今エンジニアになってからは仕事してて割と楽しいです。なによりも働いていてスキルが身についていく感覚があって進歩してる感覚がいいんですよ。
先日、プログラミングスクールのプログラマカレッジ卒業生に話を聞く機会があり、手に職をつけることのメリットを再認識しました。
手に職をつけるのは経済的なメリットもあるでしょうがそれ以上にメンタルに与える好影響が大きいのです。
日々、自分の中に何かが積みあがってる感覚、進歩していっている感覚ってのが人間にとっては極めて重要なのだと思いますね。
現在、営業職だったり接客業をやっていたりもしくはフリーターやニートだったりで「何も専門的な知識が技能がついていない」ことへの焦りがあって手に職をつけたいと考えてる人は本当に多いです。
筆者自身も似たような鬱々とした状況を経験したことがあるのですごく理解できます。
本記事では文系出身の人が手に職をつける方法、手に職をつけることによるメリット、文系におすすめの手に職がつく仕事3選を紹介します。
当メディア『ノースキルの逆襲』ライター(森田)
『ノースキルの逆襲』専属ライターの森田です。大学卒業後、派遣の携帯販売員でキャリアをスタート。その後、求人広告ライター、Webディレクターを経て現在は企業のWeb集客の助っ人や自身で複数のサイトを運営して生計を立ててます。
講談社の現代ビジネスでもペンネーム若旦那で連載中です(以下リンク)
(https://gendai.ismedia.jp/list/author/wakadannna)
Twitter:@Do9odyoxMHd4OHI
文系でも絶対手に職はつけられます【ソースは私】
私自身、手に職のない文系出身ノースキルマンの典型でした。
現在はWebマーケティングやコピーライティング、Web制作の仕事もしているので手に職がついたと状態と言って良いと思っています。
読者の皆さんの何かしら参考になるかもしれないので少しばかり私の経歴を述べますね。
私は大学が文系学部出身です。大学卒業後の20代前半は携帯販売に勤しんでいました。というかそれ以外に選択肢がなかったのです。
新卒就活で何社か面接を受けたものの「お祈り」メールをいただき、すぐ面倒になり就活を止めてしまいました。
その後、内定0で大学を卒業し土日は派遣で携帯販売をしてお金が一定溜まればアジアや欧米、南米に繰り出していました。銀行の残高は常に20万円前後でした。
当時はアイフォンが出始めた時でして、派遣の携帯販売では1日2万円以上貰えるような仕事もあったんです。
土日だけ働いて平日は読書に勤しむ、もしくはだらだらする生活を送っていました。
収入は多くないものの普通に生きれましたのでそれでオールオッケーだったのですが、でも何だか不安になってきました。
その不安の原因は「自分の中に専門性ともいえる何かが積み重なっている」感じが全然しなかったからです。
派遣でも携帯(スマホ)の知識はつきますし顧客の表情を読み取って営業トークを変えるなど売り方については一応学べたように思います。でもそれがどう将来につながっていくのがが全く見えませんでした。
将来を模索するために何か行動しないといけないなと考えるようになりました。
どこだったか忘れてしまいましたが、何かのサイトで人材会社が求人広告のコピーライターを募集している広告を見かけました。
なんとなく面白そうだったのとコピーライティングを学べると良さそうだと思って応募してみました。するとよほど人手不足だったのかコピーライターとして採用されました。
実際の仕事内容はコピーライターという格好いいものではなかったです。企業に出向いてテンプレートに用意された質問事項を訊いて音声に録音して文字起こしするというものでした。
それでも、この仕事は良かったですね。仕事ではエンジニア、マーケターなどいろんな職種の人に取材させてもらいました。
あとせっかく文章を書くのだからコピーライティングを究めてみようとコピーライティングや認知心理学、行動経済学の本をどっさり購入。
はてなブログを立ち上げてそこで練習がてらに色んな記事を書き始めたんですね。
そのブログは完全な匿名ブログだったのですが何故か多くの人に読まれるようになりました。
Web上で多く人にアプローチできる楽しさを感じ、Webマーケティングに興味を持ちました。
もっと勉強をしたいなと思いワードプレスを自分で立ち上げてサイトをいくつか作っているうちにWebマーケティング周辺の知識がもりもりついていきました。
20代のうちにWebマーケティングやコピーライティングなど一応のスキルと呼べるものをモノにしておけて運が良かったとつくづく思います。
文系が手に職をつけることによるメリット【私の実感】
文系が手に職をつけることによるメリットは大きいです。以下3つありましたね。
メリット①自分に自信が持て精神的安定感がある
メリット②日々進歩している感覚があって楽しい
メリット③収入が上がりやすく経済的安定感が出てくる
メリット①自分に自信が持て精神的安定感がある
何もスキルがなく誰からも頼られることがない状態。これって自分の存在が承認されないことでもありつらいんですよね。いてもいなくても良い感じ。
一方で「自分はこれなら得意」そう言える何かしらのスキルがあってほかの人から頼られると少し自分に自信が持てるようになってきます。
自分が息を吸うようにできるものの他の人から「やっぱプロはすごい!」と褒められたらそりゃもう大変。
表面的に涼しい顔をしながらも内心で思いっきりドヤ顔w ← これ筆者の話ですw
メリット②日々進歩している感覚があって楽しい
手に職をつけるというのはつまり技能を磨くために日々自分の技能を研鑽することでもあります。
研鑽すると日々少しずつ技能が向上しているのを実感できるんですね。
弟子入りしたての寿司職人を思い浮かべてください。彼らは薄給で肉体労働の日々を送っています。
あと師匠から口やかましく指導されますよね。「その穴子の焼き方はなっとらん!団扇をこう持って、3秒間隔で扇ぎなさい」みたいに。
でも彼ら何だか充実した顔してませんか?
決して楽ではないけどそれでも充実した日々を送っているのがありありと分かりますよね。
手に職を付けられる仕事というのは自分が進歩して向上している感覚を得られるのがメリットです。
メリット③収入が上がりやすく経済的安定感が出てくる
手に職をつけて技能を向上させるとそれに伴ってできることが増えて収入も上がってきます。
たとえばWebデザインの場合を考えてみましょう。これは実は私が昔、Web制作のプロジェクトで一緒に働いた友人の話です。彼は大学卒業後はフリーターだったんですね。フレッツ光の訪問販売をしていました。
でも訪問販売に疲れっちゃたらしくて職業訓練所でWebデザインを勉強。その後、Web制作会社に就職しました。数年働いたのちにWeb制作やマーケティングも勉強して、集客に強いWeb制作会社を設立。
今では社長としてWeb制作に日々勤しんでいます。
彼は謙虚なのであまり教えてはくれないのですが結構稼いでいるようですw
文系向きの手に職がつく仕事3選、食いっぱぐれずやりがいあります
文系から転身できてかつ現在の労働市場において企業からの需要が多く、食っていきやすいおすすめの仕事は以下3つだと考えています。
実際に私の友人には文系出身で営業や接客業、ニートからこの3つの職に転職した人が複数人います。
ITエンジニア:最もおすすめ。特にこつこつ積み上げていきたい人に向いてます。
Webマーケター:好奇心旺盛な人におすすめ。お客さんの購買心理を想像し探求できる人に向いています。
Webデザイナー:何か目に見えるものを作り上げていくのが好きな人におすすめ。
ITエンジニア:こつこつ学習できる人に向いている
私自身はWebマーケティングとして食ってます。現在、山の様に仕事があってぱっつぱっつで時間がありません。
なので今からITエンジニアになろうとは思いません。しかし、また手に職のなかったころに戻るのであればITエンジニアを目指すことは間違いないです。
理由は3つあります。
1.手堅く高年収を狙えるから
2.無茶苦茶潰しのきく職種だから
3.なるのがそんなに難しくないから
1.手堅く高年収を狙えるから
ITエンジニアは圧倒的な人材不足です。

引用元「 転職求人倍率レポート(2020年11月」
人材会社のDodaが発表した求人倍率だとIT・通信部門の求人倍率はなんと5.22倍です。
つまりエンジニア1人に対して5社以上が求人をオファーしている状態です。
エンジニアが全然足りていないのに、エンジニアを求める企業は大量に存在します。そうなると需要と供給の価格調整メカニズムによって必然的に価格が上がります。
もちろんエンジニア転職した直後は年収300~400万円ほどでさほど高くありません。最初の1年は育成期間であり企業からすると負債なんですよね。だから収入はさほど高くないです。
しかしそこから経験を積めば戦力になるので年収も右肩上がりに上がっていきます。管理職につければ年収800万円以上は手堅く狙えます。
もっと早めに高収入を狙いたいなら2年ほど実務経験を積んでフリーランスエンジニアになるのもありですね。年収1000万円前後の収入を狙えます。
これ言っておきますが誇張ではないです。
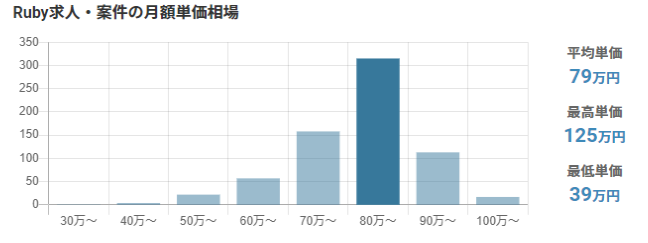
参考までにフリーランスエンジニア向け案件紹介サイトのレバテックフリーランスで案件を確認してみましょう。
Rubyの案件の平均単価は79万円です。年収換算すれば約950万円となります。これが平均です。
2.無茶苦茶潰しのきく職種だから
ITエンジニアは無茶苦茶潰しのきく職種です。
ITエンジニアとして身につくスキル・知識は極めて広範です。ITシステムを開発するとなると技術的なスキルや知識のみならず、サービス開発に企画から携わるとマーケティング知識もつきます。
現在、企業においてはITを活用することなしに企業活動が成り立ちません。ITエンジニアとして身につくスキル・知識があればもう企業から文字通り引っ張りだこ状態です。
ITエンジニアからWebマーケターになったりITコンサルに転職することも可能です。ITエンジニアとして得られるスキルや知識は別の職種でも使える極めて汎用性が高いものだからです。
一方でWebマーケターやITコンサルからITエンジニアへの転職は難しいです。ITエンジニアはより専門性が高い職種だからです。
なのでまずはITエンジニアになっておいて損はないかなと。僕も過去に戻って職種を選択するならITエンジニアを選びます。その次にWebマーケターですね。
3.なるのがそんなに難しくないから
プログラミングと聞けば何やら難しそうなイメージがあるかもしれませんが、実際仕事で使うプログラミングというのはそこまで難しいものではないです。
中学の数学ができる最低限の論理的思考能力があれば仕事に必要なプログラミングスキルは十分に習得可能です。
実際に私の友人でニートからエンジニアになった友人がいます。本当にヘタレな奴だったので果たして本当にエンジニアになれるのか?と思って見てたんですがちゃっかり半年以内にエンジニアに転職できていました。
現在は転職に特化したプログラミングスクールも数多く出てきているので活用するのがおすすめです。
おすすめスクールは以下を参考にしてください。
以下は実際にエンジニア転職した人への取材記事です。
Webマーケター:好奇心旺盛な人に向いている

もはや企業がWebマーケティングに費やす予算額はテレビCMを上回っています。それに伴い、Webマーケターへのニーズも急増しています。
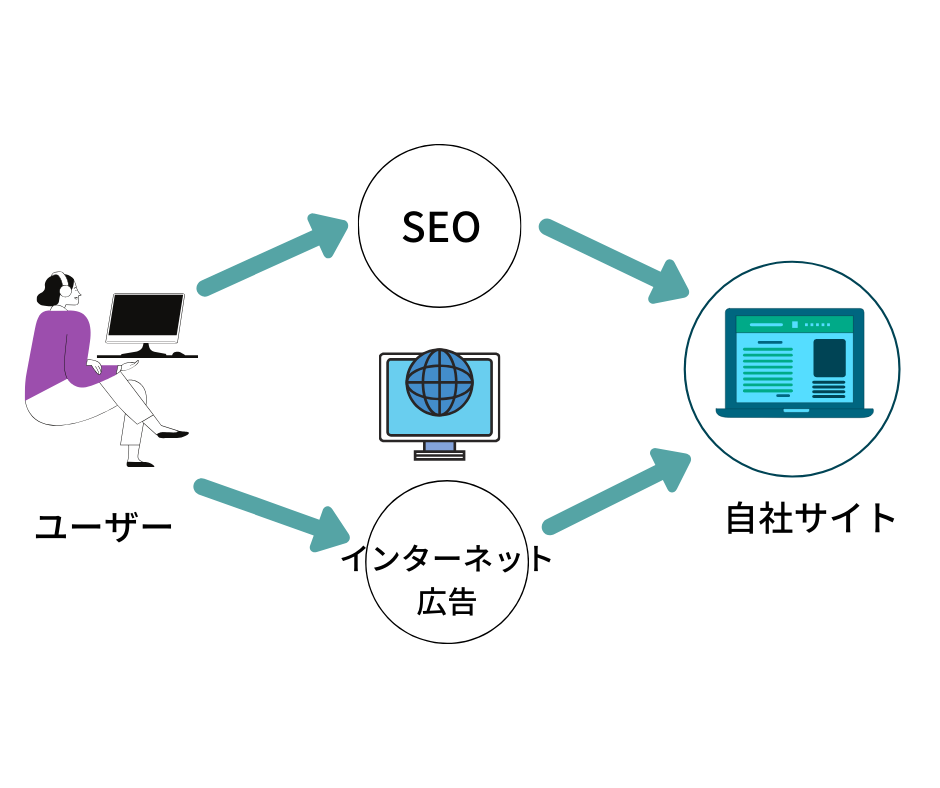
Webマーケターとは簡単に言うと「インターネット上での商品・サービスへの認知度を高め購買数を増加させる仕事」です。
具体的には以下の2つの施策を担当することが多いです。
・SEO(検索エンジン最適化)
・インターネット広告(リスティング広告、ディスプレイ広告、SNS広告)

SEOは良質な記事(コンテンツ)を作り、GoogleやYahooなど検索エンジンで上位表示することで集客する手法です。
インターネット広告はお金を払ってGoogleやYahooなどの検索結果の有料広告枠に表示する広告のことです。
WebマーケターはITエンジニアと比較すると学習すべき内容は少なめです。ただし適性は結構求められる思いますね。
特に重要だと思うのが好奇心が旺盛なことです。なぜかというとWebマーケターは顧客に商品やサービスを販売するための文章やコンテンツ制作に携わる機会が多いです。
顧客が商品・サービスを購入する際にはどんな感情で、どんな風に感情が揺さぶられると購入するのか好奇心、想像力がないと絶対にやっていけないんですね。
なのでWebマーケターは好奇心旺盛な人に特に向いている職種だと思います。
あとプログラミングを一定期間学習したけどどうしてもコードを書くのが苦痛、向いていなかったという人にもWebマーケターはおすすめですね。向き不向きありますからね。
ただ現在のWebマーケターへの転職状況ではWebマーケティングに知識が全くない完全初心者は採用されません。最低限の知識は必須です。
現在、マケキャンの様な転職特化型のWebマーケティングスクールも出ているので利用すると良いでしょう。
マケキャンでは計3か月のカリキュラムでWebマーケティングの基礎知識、実際にマーケティングプランをクライアントに提案するところまで実践できます。
マケキャンはDMMが運営しているスクールなのでDMMのコネ求人も多数。Webマーケターになりたい人におすすめのスクールです。
Webデザイナー:何か目に見えるものを作りたい人におすすめ
Webデザインは改めて説明しなくても分かると思いますが、Webサイトや広告バナーのデザインを担当する職種です。
具体的に求められるスキルは以下です。
- デザインの原則
- Photoshop/Illustrator
- HTML/CSS
- 最低限のJavaScript/jQueryの知識
デザインの原則
デザインの原則とは簡単に言うと
コントラスト・近接・反復・整列
のこと。デザインで情報を分かりやすく伝えるのに使える原則のことです。
Photoshop/Illustrator
デザインの原則を習得したうえでデザインツールのPhotoshop/Illustratorでデザイン案を作っていきます。


HTML/CSS
Photoshop/Illustratorで作ったデザイン案をWeb上に表示するにはプログラミング言語のHTML/CSSでコーディングする必要があります。
HTMLはWebページの骨格・構造を指定する言語でCSSはそのHTMLで作った要素を装飾する(文字を大きくしたり色を付ける)言語です。
最低限のJavaScript/jQueryの知識
JavaScript/jQueryはWebページに動きをつけるためのプログラミング言語です。たとえばボタンにカーソルを合わせるとボタンがグッと浮かび上がるような動きはJavaScript/jQueryの効果です。
JavaScript/jQueryに関してはWebデザイナーがゴリゴリできる必要はありませんが必要最低限知っておくと良いでしょう。
これらの知識・スキルが一通り揃えば「Webデザインをできる」と言って良いです。
まとめ
人間にとっての仕事ってただお金を得るだけでなくてそれ以上に日々進歩していっている感覚、自分の技能によって他者に貢献することで得られる充実感みたいな部分も極めて重要なのだと思うんですよね。
文系だからエンジニアにはなれないとか、今更マーケターになれないとか変に制限かけなくても良いと思うんですよね。
方向性を間違えず努力を重ねれば何らかの道は拓けます。
皆さんの健闘を祈っています。