一体どの口コミが真実なのか…
ネット上にはプログラミングスクールの様々な口コミ・評判が出回っています。
「CodeCampは最高!」
「CodeCampは素晴らしい! 」
これだけ称賛されまくっているとどの情報が真実なのか皆目見当ないですよね。

CodeCamp受講したいんだけど、何がどのように他のスクールより良いのか分かりづらい…
わたし須賀がCodeCamp担当者の宇佐美さんとCodeCamp卒業生の大山さんに取材を行い、CodeCampの際立った特徴を明らかにしました。
他のスクールと比較してCodeCampは以下3つのポイントが特徴的です。
①料金が業界一安い
②現役エンジニア講師のマンツーマンレッスン
③朝7時~24時でレッスン受講可能
CodeCampのように定期的なマンツーマンレッスンがあって”学習できる環境を強制的に作れる”スクールはプログラミング学習においてはかなり有用です。
独学だとどうしても怠けてしまいがち。
そこで「明後日、マンツーマンレッスンがあるから勉強しなくちゃ」と半強制的にでも自分を学習に向かわせてくれるスクールの利用価値があるのです。
また他社スクールと比較検討すると明らかですがCodeCampは圧倒的に料金が安いです。
本記事ではCodeCampの競合スクールであるTechAcademyや侍エンジニア塾と料金や学習サポート、講師の質まで徹底比較。
その結果、CodeCampのメリットだけでなくデメリットも浮き彫りにできました。
『ノースキルの逆襲』編集部(須賀)より
『ノースキルの逆襲』編集部の須賀です。新卒で保険営業マンとして就職しました。プログラミングスクールを受講後、首都圏のWebベンチャーにエンジニア転職。現在はフリーランスエンジニアとして働きつつヘッドハンターとしてエンジニアの採用にも携わっています。
当メディア編集部では足かけ1年にわたり20社以上のスクールと卒業生を取材してきました。厳選したおすすめのプログラミングスクールはこちら「本当に力のつくおすすめプログラミングスクールまとめ」
CodeCampは他のスクールと比較して何がどう良いのか、悪いのかについて解説しますね。

CodeCamp受講生の大山さんの受講体験をすぐ読みたい人はスキップしてください。
CodeCamp(コードキャンプ)の料金・コース
| コース | ・Webマスターコース ・デザインマスターコース ・Rubyマスターコース ・アプリマスターコース ・Javaマスターコース ・WordPressコース ・Pythonデータサイエンスコース ・プレミアムプラスコース(※料金設定が他コースと異なる) |
| 期間・料金(税込) ※入会金3万3000円込 | (単科コース) 希望のコースを1つ選択し受講 2か月(レッスン20回)19万8000円 4か月(レッスン40回)30万8000円 6か月(レッスン60回)36万3000円 (プレミアムコース) 期間内であればどのコースも受講可 2か月(レッスン20回)30万8000円 4か月(レッスン40回)41万8000円 6か月(レッスン60回)47万3000円 (プレミアムプラスコース) 期間内であればどのコースも受講可、レッスン回数制限もなし 2か月(レッスン無制限)47万3000円 4か月(レッスン無制限) 58万3000円 6か月(レッスン無制限) 80万3000円 |
| 受講形態 | オンライン |
| レッスン受講可能時間 | 朝の7時から夜の24時 |
| 講師 | 現役エンジニア&デザイナー ※模擬授業テストにも合格 |
CodecCampではWebマスターコースが一番人気のあるコースです。Webマスタコースで学べるPHPはとっつきやすい言語なのでプログラミング初学者におすすめですね。
Webマスターコース ← 最も人気
PHPを学び、Webサイト制作
デザインマスターコース
Webデザインを学ぶ
Rubyマスターコース
Rubyを学び、Webアプリ開発
アプリマスターコース
JavaとSwiftを学び、スマホアプリ開発
Javaマスターコース
Javaを学び、データベース連携やWebアプリ開発
WordPressコース
WordPressでサイト作成、カスタマイズを学ぶ
Pythonデータサイエンスコース
Pythonプログラムを学び、単純作業を自動化できる業務効率化プログラム開発
学習の流れ自体はすべてのコースで共通しています。以降でCodeCampでの実際の学習の流れを見ていきましょう。
CodeCampでの学習の流れ

CodeCampでの学習の流れはザックリ以下です。
①オンライン教材で学習
↓
②マンツーマンレッスンで質問
↓
③単元ごとに課題提出
↓
④オリジナルWebサイト制作
以降ではWebマスターコースでの学習の実際の流れを見ていきますね。
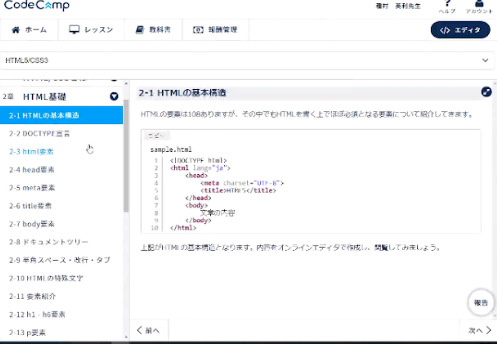
①オンライン教材で学習

まずはオンライン教材で学習していきます。オンライン教材は教材制作のプロ「ラーニングデザイナー」が設計したものでステップバイステップで着実に学んでいけます。
②マンツーマンレッスンで質問

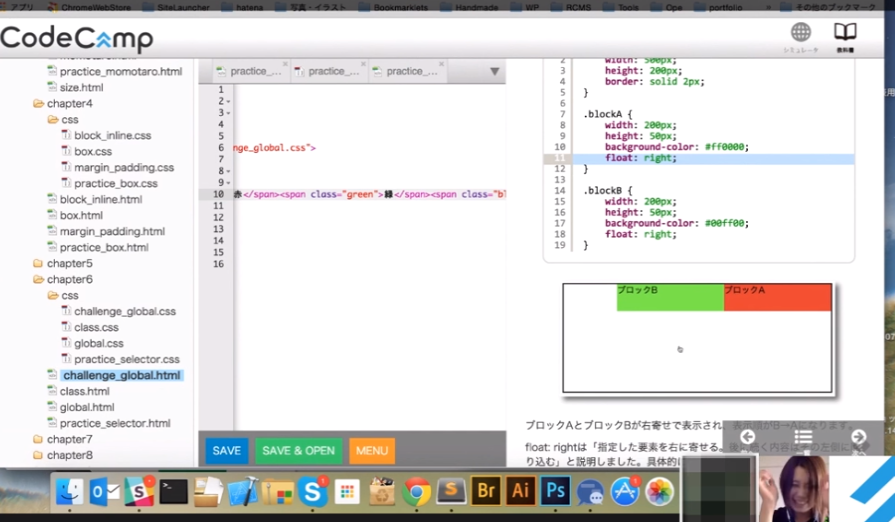
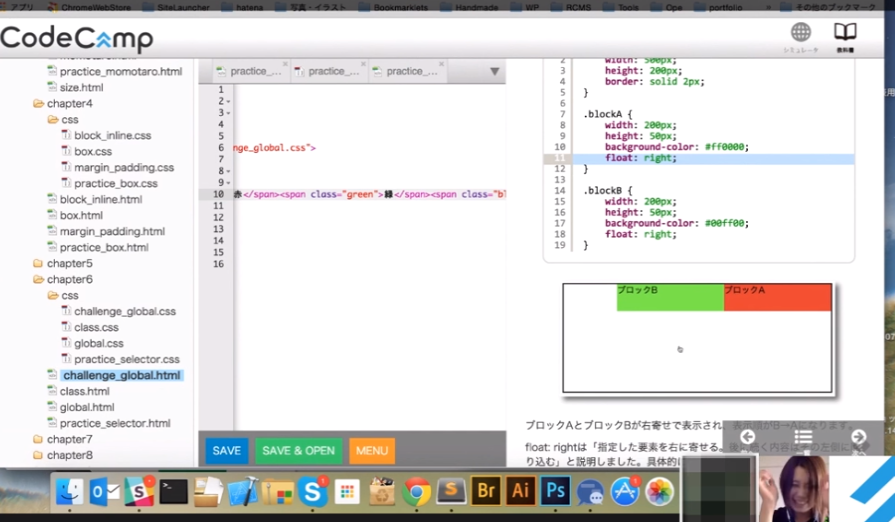
オンライン教材で学習していて分からない点があればCodeCampの講師のマンツーマンレッスンを予約し受講可能です。レッスンは朝7時~夜24時の間で受講できます。
上記写真のようにビデオ電話で画面を共有しながら講師に解説してもらえるのでわかりやすいです。
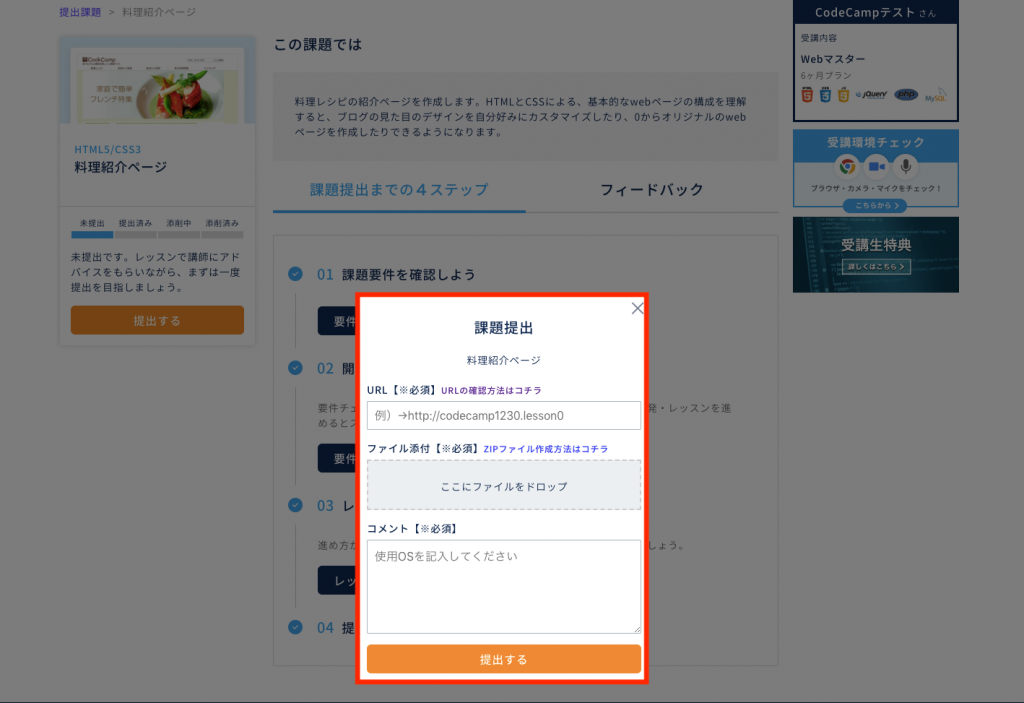
③単元ごとに課題提出

1つお伝えしておきたいのがCodeCampは受け身な人には不向きなスクールであるということ。
単元ごとに提出が必要な「課題」が課されます。
課題を提出すると講師が課題に対して合否判定とフィードバックを与えてくれますが合格するまでは次の単元に進めません。
④オリジナルWebサイト制作
すべての単元を終えると最終的には卒業制作として自分でオリジナルECサイトを企画しデザインしていきます。ログイン、ショッピングカート、決済機能なども実装します。

CodeCampのおすすめ受講期間

受講期間は何か月が良い?
4カ月が最もおすすめです。4か月なら料金24万8000円で40回もマンツーマンレッスンを受講できます。
2か月だとCodeCampのカリキュラムを消化するには少し短すぎ。6か月は長すぎで途中で緩んでしまう可能性もあるので4か月が受講期間としてちょうど良い按排です。
| 学習時間目安(週) | 2か月プラン | 4か月プラン | 6か月プラン |
|---|---|---|---|
| 週20〜25時間 | 週10〜15時間 | 週5〜10時間 |
CodeCamp受講生の大山さんの受講体験をすぐ読みたい人はスキップしてください。
CodeCamp(コードキャンプ)の口コミ・評判から判明したメリット・デメリット
・上から目線な講師がいる
・専属講師ではなく、進捗管理はない
・オンラインチャットはない
・厳選された講師陣
・メリット②他のスクールより圧倒的に安い
・朝7時~24時でレッスン受講可能
・ラーニングデザイナーが設計したオンライン教材
・成果物を制作できる
CodeCamp(コードキャンプ)のデメリット
デメリット①上から目線な講師がいる
CodeCampの講師の人はみんな教え方が上手で満足しているんだけど、レッスンを何度か受けていると、「何でそこがわからないの?教科書に書いてあっただろw」みたいな空気を出す人がいる。覚えたてのことを、記憶の引き出しから上手く出し入れできりゃ誰も苦労しないんだけどな〜。
Twittter
CodeCampの講師の中にはちょっと上から目線な人もいる模様。
CodeCampはプログラミングやデザインなどその道、5年以上の経験豊富な講師が大半です。そのメリットが裏目に出てる格好でしょう。
やはり自分が簡単にできることだから「なんでそんなのができないんだ」とつい思ってしまいそれがふいに表に出てしまうのかもしれませんね。
ただCodeCampの講師は専属ではないのでもし不快な場合は次のレッスンから別の講師を選ぶことも可能です。
デメリット②専属講師ではなく、進捗管理はない
codecampの良い所は講師を選べる事です。事前に顔写真付きのプロフィールをみてこちらから指名するシステムでとても安心です。
CodeCampではレッスンごとに講師を指名します。
専属講師ではない点はメリットでもありますがデメリットでもあります。
まず専属講師ではないので「次のレッスンまでに○○までやってきましょう」みたいな進捗管理がないです。受講生は自ら学習計画を立て学習を進める自主性が求められます。
デメリット③オンラインチャットはない
テックアカデミーの体験レッスンした。すぐにチャットで質問できるのが良いと思う。コードキャンプとどっちにするか…。
Twitter
競合スクールのテックアカデミーにはチャットで質問できるオンラインチャットがあります。一方でCodeCampにはオンラインチャットはありません。
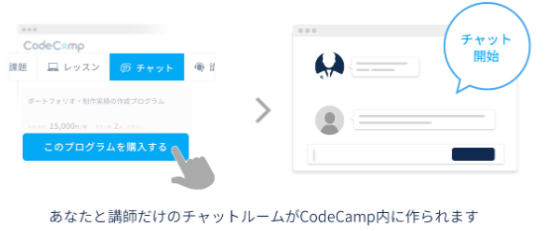
追記)オンラインチャットをオプションで購入可能になりました

コードキャンプに新しくオンラインチャットのオプションサービス「チャットレッスン」ができました。
月額1万5000円と格安。
オンラインチャットで講師に質問するのはもちろんのこと、各講師が用意した学習プログラムをチャットを通して学ぶことも可能です。課題を与えてもらったり提出した課題の添削も受けられます。
なおチャットレッスンは受講期間後でも利用できます。いやはやお買い得ですね。
CodeCamp(コードキャンプ)のメリット
メリット①厳選された講師陣

CodeCampの講師は実際に現場でバリバリ開発している現役エンジニアのみです。
フリーランスで活躍している講師が多いのも特徴ですね。
模擬授業を選考に課しており講師はエンジニアとして優秀なのはもちろん「教える力」も保証されています。
採用率はわずか17%。あなたも無料体験レッスンを受講してみると感じるはずだ。CodeCampの講師はなんと教育熱心な人が多いのかと。

「自分がプログラミング学習で苦労したからこそ学習者の力になりたい」という動機で講師になってくださるエンジニアの方が多いです。
ゆっくり教えてくれて凄くわかりやすかった
講師と一緒に学習できるのが良い
メリット②他のスクールより圧倒的に安い
CodeCampは他のスクールよりも料金が明らかに安いです。
たとえば有名な侍エンジニア塾とCodeCampの料金・サービス内容を比較してみますね。
| CodeCampの6か月プラン | 36万3000円 |
| 侍エンジニア塾の6か月プラン | 73万1500円 |
CodeCampと侍エンジニア塾は両方とも現役エンジニアによるマンツーマンレッスンを売りにしています。
マンツーマンレッスンの合計時間を比較してみましょう。
| CodeCampの6か月プラン | 40分×60回 =2400分 |
| 侍エンジニア塾の6か月プラン | 60分×週4回×6か月=1440分 |
CodeCampのマンツーマンレッスンの時間が2400分に対し侍エンジニア塾のマンツーマンレッスンは1440分です。
CodeCampの方が料金は半額以下と安い上にマンツーマンレッスンの時間は約2倍近くとなります。
ただし後でより詳しく比較しますがCodeCampは侍エンジニア塾とは異なり専属講師ではなかったりオンラインチャットがないです。ただしその分安い。
他のスクールより安い
メリット③朝7時~24時でレッスン受講可能
CodeCampだと朝の7時から夜の23時40分の時間帯で現役エンジニアのマンツーマンレッスンを受講できます。
仕事や学校に行く前、もしくは帰ってきた後にレッスンを受講できるのです。
自分のペースで学習習慣を確立でき学習を継続しやすいメリットがあります。
朝7時~夜24時までの好きな時間に講師のレッスンを受けられる
メリット④ラーニングデザイナーが設計したオンライン教材
CodeCampではラーニングデザイナーが設計したオンライン教材に沿って学習を進めていきます。
効率的に知識を習得できる点が特徴。
またCodeCampでは単元ごとにWebサイトやアプリ制作など課題が課されます。
課題をCodeCampに提出し合格をもらえたら次の単元に進みます。こうやって課題提出を区切りにコツコツ自分のペースで学習を進められるのです。
課題合格した!
コードキャンプ分かりやすい
メリット⑤成果物を制作できる
CodeCampはコースによって制作する内容は異なってくるもののどのコースでも最終的にはオリジナルプロダクトを制作します。
たとえばWebマスターコースだとお土産販売サイト、Rubyコースだとマッチングアプリなどを自分で企画し講師の助けを借りながら成果物を作り上げます。
アウトプット重視のカリキュラムだからこそ学びが深まりやすいです。
とても濃い時間を過ごし成長できた
CodeCamp(コードキャンプ)で転職できる?
結論から言うとCodeCampのWebマスターコースを受講ししっかり最後まで学習すればWebエンジニアとして転職できる可能性は十分にあるでしょう。
ただしもっと成功確率を上げたければエンジニア転職コースのCodeCampGATEを利用しましょう。
CodeCampGATEは合計4か月のカリキュラムで前半2か月はWebマスターコースと同じくPHPによるWeb開発を学習します。後半2か月は現役エンジニア講師が専属講師としてつきチーム開発の作法などエンジニアの現場で求められるスキルを学んでいきます。
詳しくはこちらの記事「CodeCampGATEの評判、実際に受講した感想」を参考にしてください。
無料カウンセリングあり
CodeCampは実際にどうなのか、講師は教育熱心なのか、教育体制は自分に向いているのか。
宇佐美さんに「どんな人にCodeCampはおすすめなのか」聞いてみたところ力強い言葉をもらったのでここに紹介しておきます。

プログラミングを習得できるか不安な人にこそ受講して頂きたいです。
CodeCampは現在、無料カウンセリングを提供しています。興味のある人は受けてみると良いでしょう。
CodeCamp(コードキャンプ)を競合スクールのTechAcademy、侍エンジニア塾と比較して見る
現役エンジニア講師のマンツーマンレッスンを受講可能なプログラミングスクールはCodeCamp以外にTechAcademyや侍エンジニア塾などもあります。
先に言っておくとあなたの目的次第ではCodeCamp以外の別のスクールを選択したほうが良い場合もあるでしょう。
結論から言うと以下の目的別にスクールを選ぶと良いです。
最安料金で質の高い講師のレッスンを受けたい
→ CodeCamp
専属講師による週2の進捗管理を希望する
→ TechAcademy
専属講師とオーダーメイドカリキュラムで学びたい
→ 侍エンジニア塾
| CodeCamp | TechAcademy | 侍エンジニア塾 | |
|---|---|---|---|
| 期間・料金(税込) | 2か月 19万8000円 4か月 30万8000円 6か月 36万3000円 | 1か月 17万4900円 2か月 22万9900円 3か月 28万4900円 4か月 33万9900円 | 3か月 41万8000円 6か月 73万1500円 12か月 104万5000円 |
| 特徴 | 朝7時~夜24時でレッスン受講可 | 週2(1回30分)の進捗管理 | オーダーメイドカリキュラム |
| オーダーメイドカリキュラム | × | × | 〇 |
| 講師 | 現役エンジニア ※レッスン毎に選択 | 専属の現役エンジニア | 専属の現役エンジニア |
| オンラインチャット | × | 〇 | 〇 |
CodeCampはオンラインで質問できるオンラインチャットがなかったり講師が専属エンジニアではない点がデメリットです。
CodeCampは自分で学習を進められる自主的な人向きのスクールです。とはいえその分圧倒的な安さ。
料金が安価な割にマンツーマンレッスンの時間の長さが圧倒的に長いです。
| 料金・期間 | 総計レッスン時間 | |
|---|---|---|
| CodeCamp | 2か月 19万8000円 | 40分×20レッスン=800分 |
| TechAcademy | 2か月 22万9900円 | 30分×15レッスン=450分 |
| 侍エンジニア塾 | 3か月 41万8000円 | 60分×12レッスン=720分 |
ちなみにCodeCampは講師は専属ではないわけですが、毎回のレッスンで同じ講師を指定したら実質的には専属講師と同じような感じでレッスンを受けることもできます。
>>侍エンジニア塾の評判レビュー記事はこちら
>>TechAcademyの評判レビュー記事はこちら
また侍エンジニア塾やTechAcademyの他のスクールとの比較記事についてはこちら「本当に力のつくおすすめプログラミングスクールまとめ」を参考にしていただければ。
追記)CodeCamp受講生へのインタビュー

CodeCampでWebマスターコース6か月プランを受講し、PHPを学習したのちに現在はフリーのエンジニアとして働いている知人の大山さんに取材しました。
・29歳
・元携帯電話ショップ勤務
・現在、フリーランスでPHP案件やワードプレスカスタマイズ案件を受注し働いている。
大山さんの携帯電話ショップでの仕事は単調なものでスキルアップが望めない職場でした。さらにモンスタークレーマーへの対応でメンタル的にも病んでいたそう。
大山さんはこのままずっと携帯電話ショップで仕事を続けられるだろうかと不安になりプログラミング学習を開始。当初は独学でプログラミング学習を始めましたが挫折。そこでCodeCampで受講することに決めました。
CodeCampのWebマスターコース6か月プランを受講し今ではリモートで仕事を獲得しながら半ノマド生活を送っています。
一念発起しブラックな携帯電話ショップの受付からエンジニアに転身

大山さんは携帯電話ショップで働いていたそうですね。エンジニアに転職するきっかけはなんだったのでしょうか?
大山さんーー
端的に言うとストレスが溜まりに溜まって限界まで達したからですね。携帯電話ショップにはモンスタークレーマーが多いんです。
手続きに必要な書類が多いと「どんだけ書かせるんだ」とブチ切れる人。料金やプランに関して少し言い間違いをした時すぐ言い直しても「お前、今○○って言っただろ、その金額にしろよ」と鬼の首を取ったようにクレームしてくる人とか。
携帯電話ショップでは唯一クレームに耐える姿勢だけでは磨かれていきました(笑)
給料が上がっていく目途も立ちませんでしたしずっと携帯電話ショップで同じ業務を続けていくことに相当不安を覚えるようになりました。
そんなときにちょうど独学でプログラミングを学習してエンジニアになった友人に話を聞きました。給料は携帯電話ショップよりも良いし人間関係面でのストレスも少なそうなので良いなと思いプログラミング学習に興味を持つようになりました。
最初はスクール代をケチって独学でプログラミング学習してました(笑)
ProgateやドットインストールなどでPHPをマスターしようとしたのですが、まあ無謀でしたね。
当然ながら分からないことがたくさん出てきて。そのたびネットで調べていました。ただ調べても調べても分からない場合が多く独学に限界を感じるようになりました。何よりも問題は実力がつかないと感じ始めていたことです。
そこでいろいろプログラミングスクールの無料体験を受けてみて講師が良いなと感じたCodeCampを選びました。CodeCampはマンツーマンでわからないことを講師に聞きながら学習を進められるのが良かったですね。
CodeCampは不規則な仕事の時間帯にも対応していた

仕事をしながらプログラミング学習をしたのでしょうか?
大山さんーー
はい。仕事前と仕事後に学習しました。
携帯電話ショップは早番と遅番があって早番だと18時ごろには退勤できます。でも遅番だと出勤は13時頃なのですが閉店後の22時過ぎまで残らないといけませんでした。
不規則な時間に合わせて柔軟に受講できて、あとは通学しなくても通えるオンラインスクールじゃないと難しかったんです。CodeCampはレッスンの時間帯が幅広いのが良かったです。(※補足:朝の7時から夜の23時40分の時間帯でレッスン受講可能)
早番の日だと19時ごろに帰宅して夕食を食べてから21時ごろにレッスンを受講。遅番の日は出勤前の朝の7時~8時の間に受講していました。
1日2~3時間ほどプライベートの時間はほぼすべてプログラミング学習に当てました。
オンライン教材と現役エンジニアのマンツーマンレッスンの組み合わせで学習が捗る

実際、どのようにプログラミング学習を進めたのでしょうか?
大山さんーー
オンライン教材でコツコツ自分のペースで着実に学習を進められるのが良かったですね。
オンライン教材のカリキュラムに沿って自習します。マンツーマンレッスンでは自習する中で分からなかった点を質問したり、自分の書いたコードに対してフィードバックをもらいます。このフィードバックはかなり学習の助けになりました。
プログラミングってとっつきにくい感じがしますが知識が身に付き始めるとパズルを解く感覚で学習できます。これは独学の時には感じられなかった感覚ですね。
仕事をどうやって獲得したのか?

CodeCamp受講後の現在、フリーで働いておられますが仕事を取るのは簡単でしたか?
大山さんーー
最初はクラウドソーシングサイトでエントリーフォームの追加・修正など簡単なPHP案件を受注しました。
そうやって実績を積み上げた後にクラウドテックやフリーランスエンジニア向けのエージェントを利用してWebサイト開発、PHP案件を中心に請けてきました。現在は携帯ショップで働いていた時の2倍の収入はあります。
CodeCampの悪い点はあるか?

CodeCampの悪い点は何かありましたか?
大山さんーー
正直、これといってないです。強いてあげるならどの講師にすればよいのか迷う点と講師を予約しづらい時があったことです。
CodeCampでは複数の講師の中から自分で講師を選ばないといけません。受講したどの講師の方もかなり教え方がうまいのでレッスンの質自体に問題はありませんでしたが。単にたくさん講師がいすぎて迷ってしまうという話ですね。
また毎回講師を予約しないといけません。お気に入りの講師を当日予約しようとしても難しかったことが何度かあります。前日に予約しないと予約できない講師もいます。
リモートワークでストレスのないライフスタイル

今はどのように働いているのでしょうか?
大山さんーー
普段は大阪のコワーキングスペースで働いています。週に3日東京に本社があるベンチャー企業からの仕事をリモートでやっています。それ以外だとランサーズでPHP案件を見つけて受注しています。副業紹介サービスを使うとリモートの求人がたくさんあります。
たまに近場の台湾やフィリピンなど東南アジアに行って現地でもコワーキングスペースを利用して働いています。携帯電話ショップ時代と比べて圧倒的にストレスの少ない生活ができているので満足です。

貴重なお話ありがとうございました。